Trends and Developments

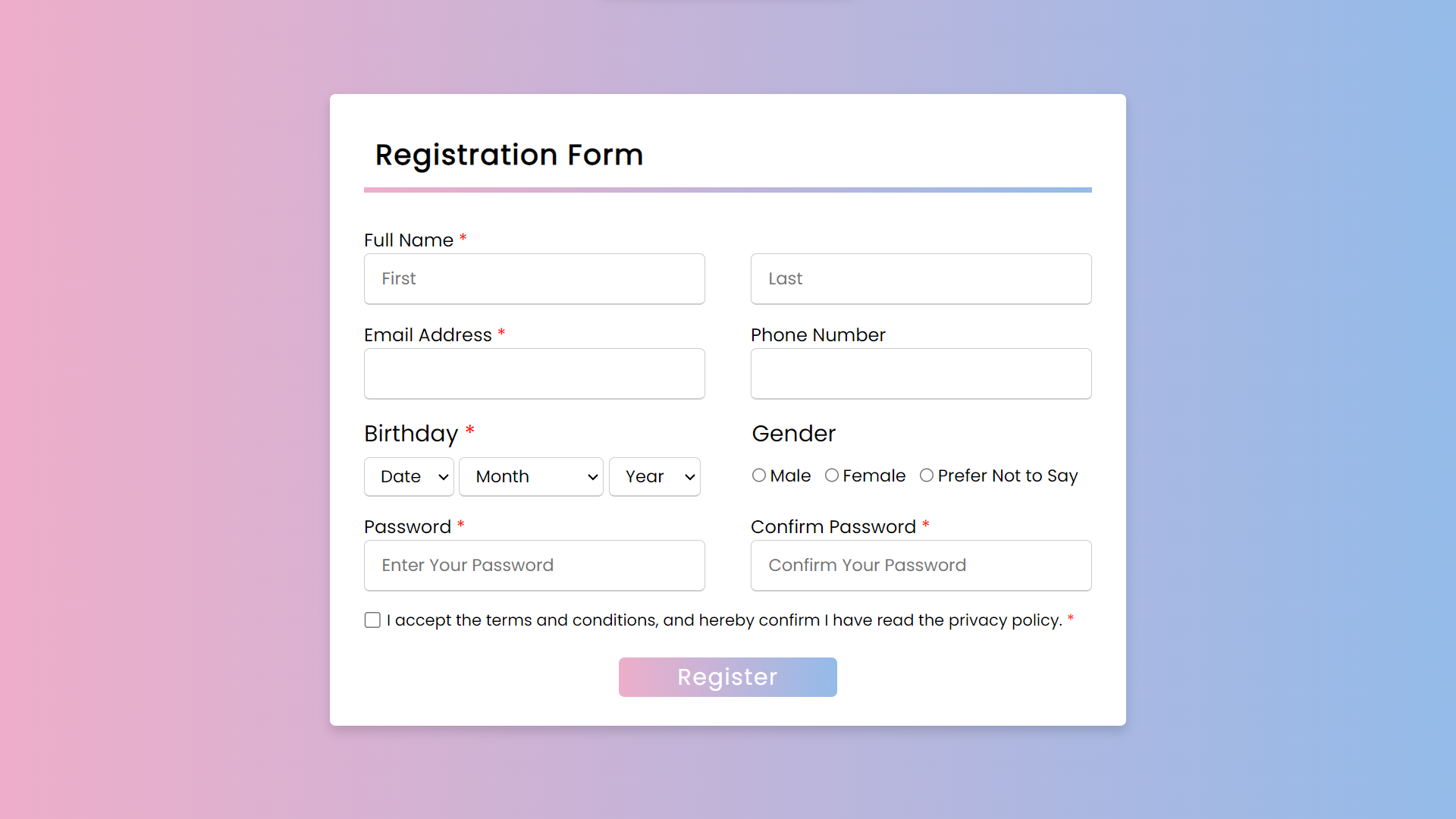
Forms

Click Here!
I created a registration form for web development purposes. As I was creating this project, I noticed how recent trends in digital experience design have influenced its advancement. It’s crucial to incorporate these contemporary design principles to ensure a user-friendly, efficient, and secured registration process.
As I dig deeper into the field of digital experience design, I noticed the dynamic relationship between online forms and changing trends. The popularity of online forms stems from their convenience and efficiency, replacing traditional paper forms with digital interfaces. Their widespread adoption is driven by the accessibility, user-friendly design, and rapid information processing they offer, making them a dominant trend in modern data collection and user engagement across diverse sectors.
Reflection:
To accomplish the task, I utilized resources like YouTube and W3Schools, which played a crucial role in form creation and deepening my understanding of current trends in digital experience design. This project not only refined my skills for the direct objective but also gave valuable insights that I can apply in future projects. With the knowledge I gained, I can create forms that are both more complex and easier to use in my next projects, which will help me continue to advance my web development skills.

Grid

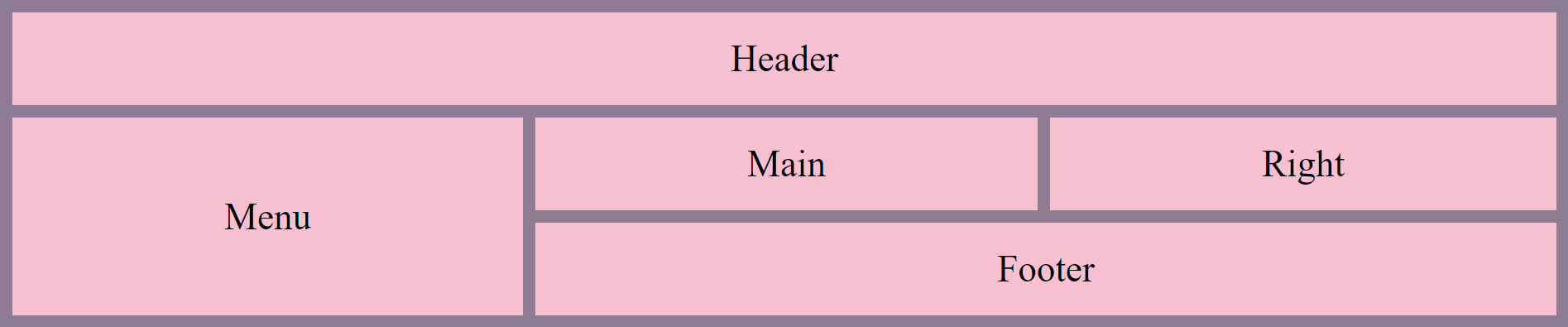
My knowledge and abilities were expanded as I did a grid task that took me deeper into the ideas of HTML and CSS for digital experience design. The task specifically focused on the implementation of a grid in web development, where this structural layout is utilized to systematically organize and align content on a webpage. Using a grid is essential in creating a consistent and orderly layout in my web development projects. This base framework enhances visual coherence and versatility on many platforms. Specifically, grids are used by a lot of websites, including mine, to maintain organization. Grids are essential to modern web design because they provide a well-organized and visually appealing interface with features like invisible margins and aligned information. To demonstrate this acquired expertise, I implemented the utilization of grids in HTML/CSS. I highlighted their significance in sustaining a structured layout, especially in responsive design, and achieving a coherent visual presentation overall.
Reflection:
This task provided me with technical skills in applying grids for web layout design, deepening my understanding of their significance in digital experience design. In future projects, I plan to apply this knowledge constantly by incorporating grids into my design process. Understanding the importance of grids guides my choices in developing structured and visually seamless digital experiences. This fundamental knowledge is crucial for improving the user interface and overall experience across diverse projects. In essence, grids give me the ability to design layouts with elements that stay consistent, preventing unpredictable movements or width adjustments as users navigate, ensuring a consistent appearance on my websites.

Slideshow


I created a slideshow for both my portfolio and group project. A slideshow, within the field of web development, is a dynamic presentation format used to present multiple images or content in an engaging visual manner. I’ve discovered that slideshows are widely used in current website trends as I establish this newly acquired expertise. Slideshows are already a standard component in the field of digital experience design, easily incorporated into nearly all websites. They meet customers’ expectations for captivating online experiences by meeting the growing need for visually appealing and interactive content. Slideshows are an entertaining method to convey information and encapsulate the lively nature of online discussions.
Reflection:
I utilized JavaScript to create dynamic slideshows for my portfolio and group project, marking an improvement in my JavaScript skills. Through this hands-on experience, I gained a comprehensive understanding of JavaScript’s capabilities, particularly in creating interactive elements on websites. The improvement in this skill not only elevated the visual appeal of my projects but also expanded my capability in JavaScript programming. This progress sets the stage for the incorporation of innovative features in upcoming endeavors.
To complete the task, I considered creating multiple slideshows on a single website, particularly for my portfolio. I found that W3Schools and YouTube tutorials were useful resources to assist me in the process. My skill in incorporating dynamic slideshows into future web development projects have improved. In the future, I will incorporate slideshows into various contexts, including forms, to create a more dynamic and captivating user experience. This skill will elevate the overall user interaction and visual appeal of my upcoming projects, while also ensuring I stay updated with the latest developments in digital design.

Responsive Design






In my journey with responsive design, I initially encountered challenges in adjusting sizes and layouts, but persistence and creative problem-solving led to overcoming these problems. Despite the initial difficulties, I developed effective methods for creating responsive designs, making the process highly beneficial. My focus in responsive design has centered on ensuring smooth functionality across desktops, tablets, and smartphones. This involves dynamically adapting layouts and content to accommodate diverse screen sizes and device specifications. By integrating responsive design into both my personal portfolio and our group project page, I addressed the usual trend in web development that emphasizes the importance of mobile-friendly websites.
Reflection:
My expertise in responsive design demonstrates a deep awareness of industry trends and a strong commitment to delivering exceptional user experiences. Additionally, I leverage my practical skills in HTML and CSS to implement responsive designs effectively. Seeking guidance from ChatGPT proved instrumental in enriching my understanding of responsive design and provided valuable insights that significantly contributed to a comprehensive and successful approach in creating adaptable and user-friendly websites. Responsive design, as I’ve come to understand, encompasses the art of adapting layouts for various devices, optimizing user experience, and ensuring functionality across different screen sizes. Balancing creativity with technical precision, I prioritize creating dynamic and inclusive digital experiences by focusing on adaptability, user-centric layouts, and seamless functionality.
Looking forward, my commitment is to consistently apply responsive design principles in my future projects. Recognizing the significance of mobile-friendly websites in today’s digital landscape, my goal is to prioritize adaptability across various devices. This strategic approach aims to reach a broader audience and align with industry standards, showcasing not only my technical expertise but also my commitment to meeting evolving user expectations for a consistent and user-friendly experience across platforms.


Iterative Process

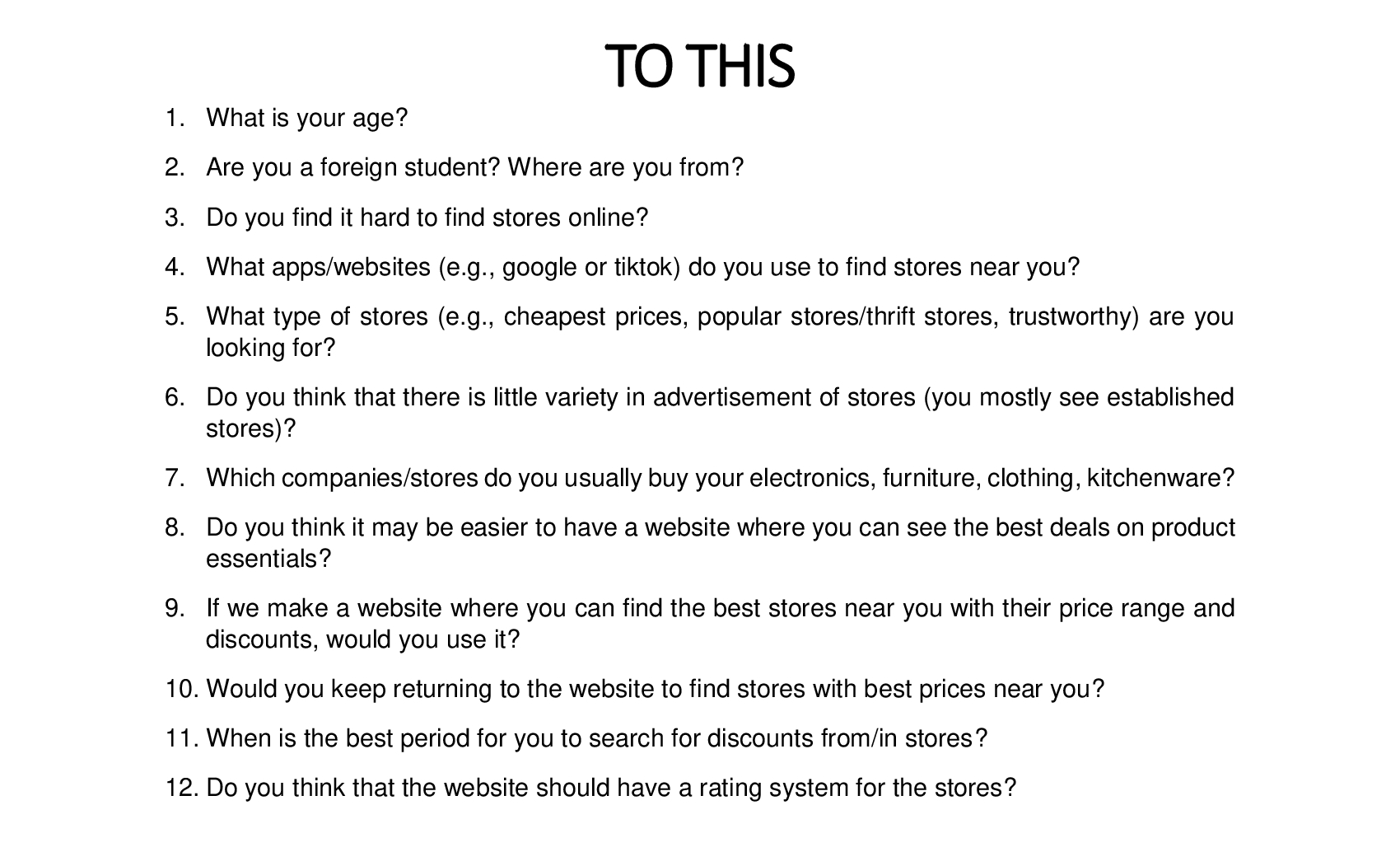
Survey & Interview Questions


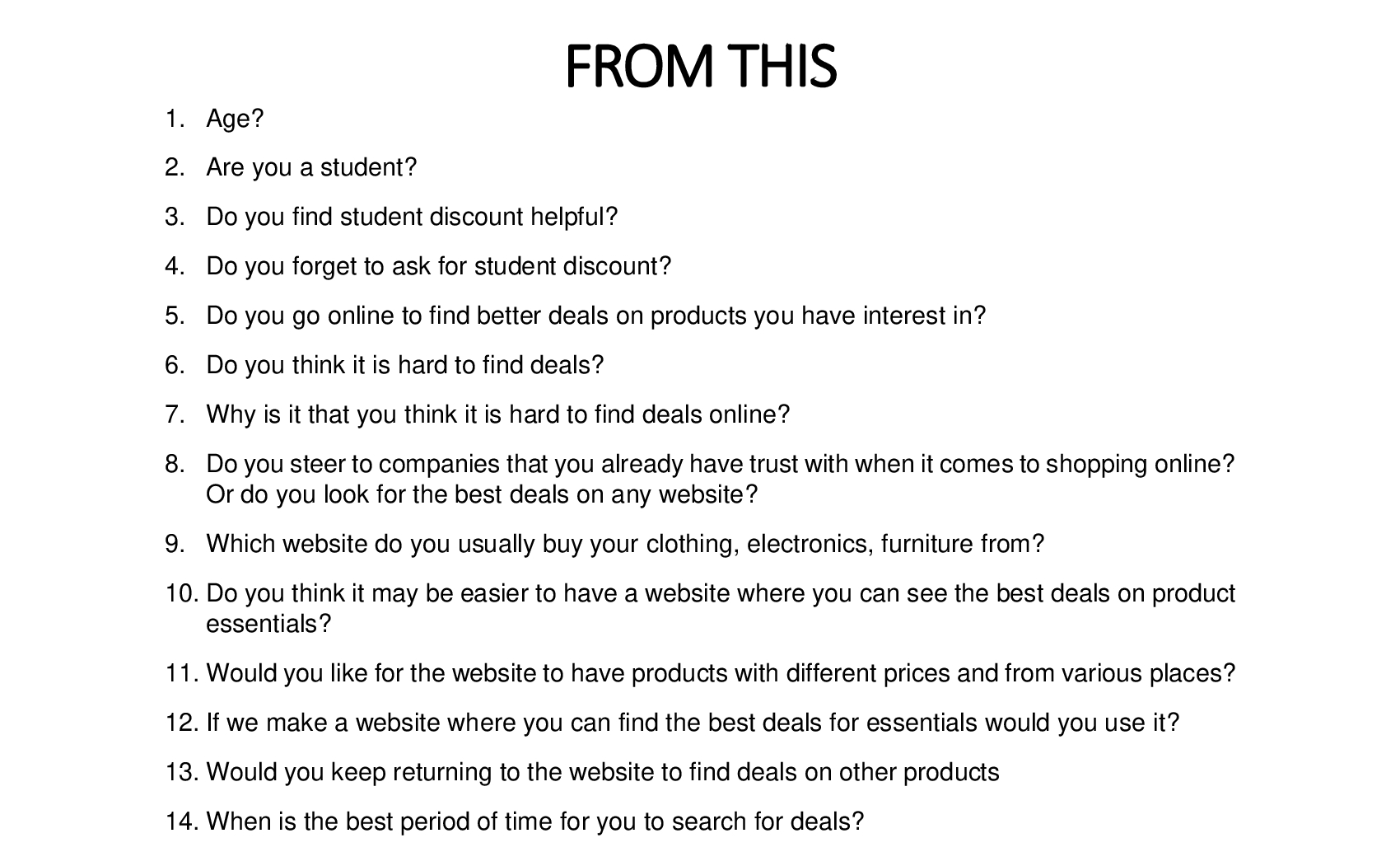
The iterative process is an essential part of UX studies as it allows us to create the most simple questions that the respondents will fully understand while ensuring that they give us the data and information that we need for the product that we are developing. Through the iterative process, we were able to continuously improve our questions, from simple questions that addressed our objectives to questions that were much more inclusive of what the product needed to have. This allows us to improve ourselves each session of the interview since it gives us ideas on what certain words we need to change to improve information gathering and what sequence of questions will make sense for our users.
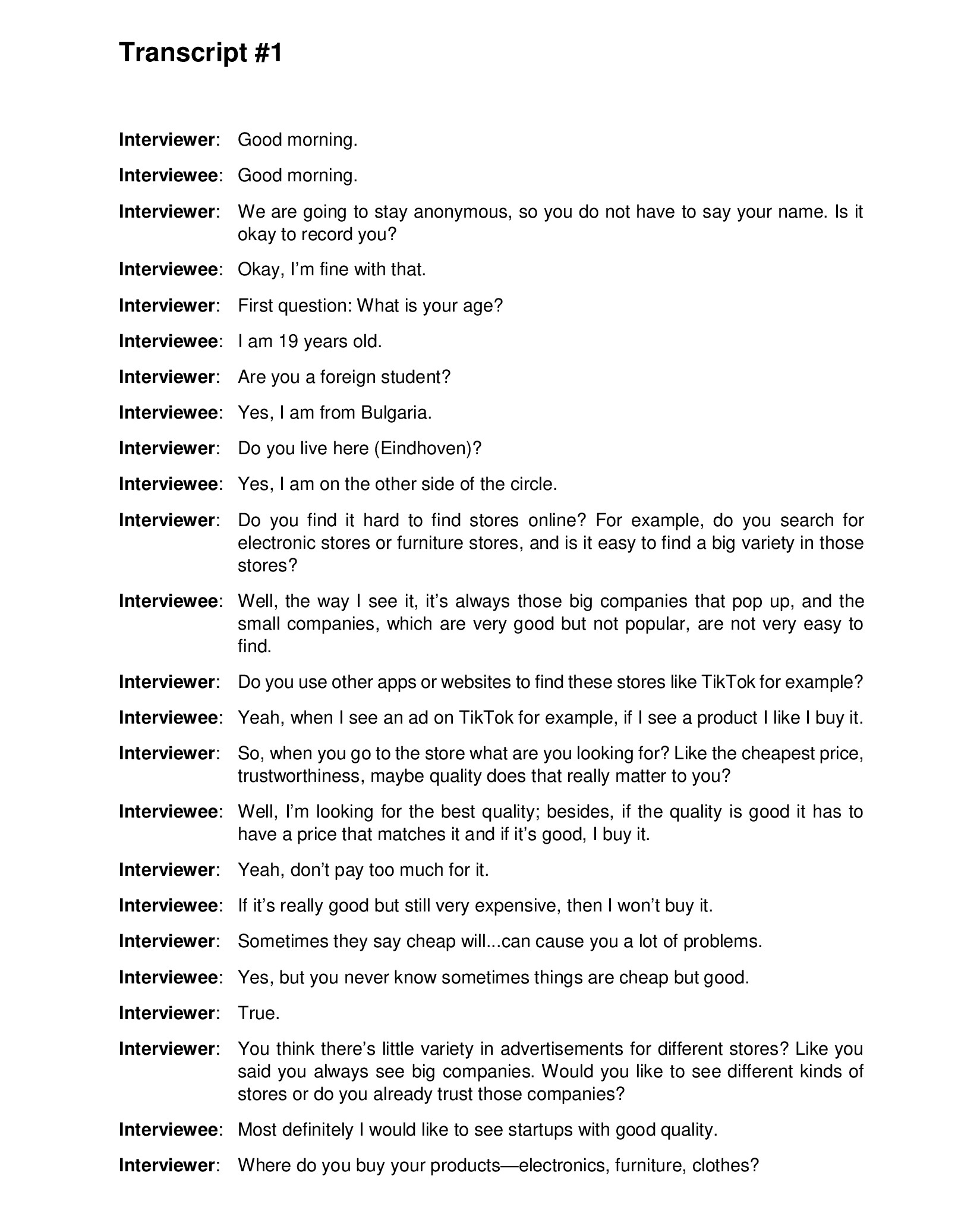
This has been observed in the change of sequence and addition of minor details in our original questions, such as changing the question ‘are you a student’ to ‘are you a foreign student’ and adding ‘where are you from’ as the goal of the website is to help foreign students. Additionally, new questions such as ‘do you find it hard to find stores online’ as well as their app preferences have been integrated to provide a more clear context and structure in the questioning process. I personally understood that this process improved the overall reliability and validity of the materials that we are using, which ensures that the ideas presented by the audience align with what our project needs, making it an insightful data collection process.
Reflection:
From this task, I have learned that the iterative process is not only implemented on the product itself but has been used in small activities of the UX studies as well. The iterative process has been personally useful to me to ensure that the data collection material that we will be utilizing will serve its purpose, which is to gather data that will align with the objectives of the study. Additionally, I have also learned that the iterative process also increases the validity and reliability of the data, so we can provide an efficient data collection process for both our group and our participants without missing a detail that we need. Overall, from here, we can understand that the iterative process of survey and interview questions can be applied to almost anything, as it is a way to ask for feedback to improve one’s work. But looking closely at UX-related activities, I believe that this can also be used in terms of the post-processing of the products that have been launched. Survey and Interview Questions can be curated and revised accordingly to create efficient and effective usability questionnaires and guidelines for the future improvement of the products.

Personal Portfolio Prototype


Since I utilized prototyping in creating the portfolio, it involved an iterative process to ensure that my ideas were well integrated and maximized in the digital product that I created. The first prototype that I created revolved around multiple details of the design in the portfolio. Regardless, from my perspective, this prototype is already fitting for my portfolio as well as the theme that I wanted to pursue. However, upon consulting with my teacher, he recommended that I use details that tell more about my personality and maintain a low-fidelity wireframe to ensure that my design also has functionality, since the overflowing details may affect the wire-framing process and my storytelling technique. My professor also suggested removing the ‘weeks’ part of the website since, in the long run, this will not be functional for my portfolio anymore.
Feedback Reflection:
After receiving feedback, I changed my portfolio to a more uniform look to showcase more of my personality. I made sure that the breakdown of weeks was properly addressed by creating an area where I could showcase my best projects without the time correlation present, and I also integrated a low-fidelity wireframe that was also suggested. I have learned from this feedback that in the design process, aesthetics are not only the key but also my own elements since they speak to my story and showcase my own branding, which will make my prototype more interesting. On the other hand, the application of low-wire frames will allow me to communicate my idea better while reducing the need to outline further, as my work is straightforward, especially for the audience.




After resubmitting this revised prototype, my teacher immediately recommended another set of instructions to improve my product, which now focuses on color consistency, enhancing portfolio layout for effective information communication, and focusing on small details for polishing.
Feedback Reflection:
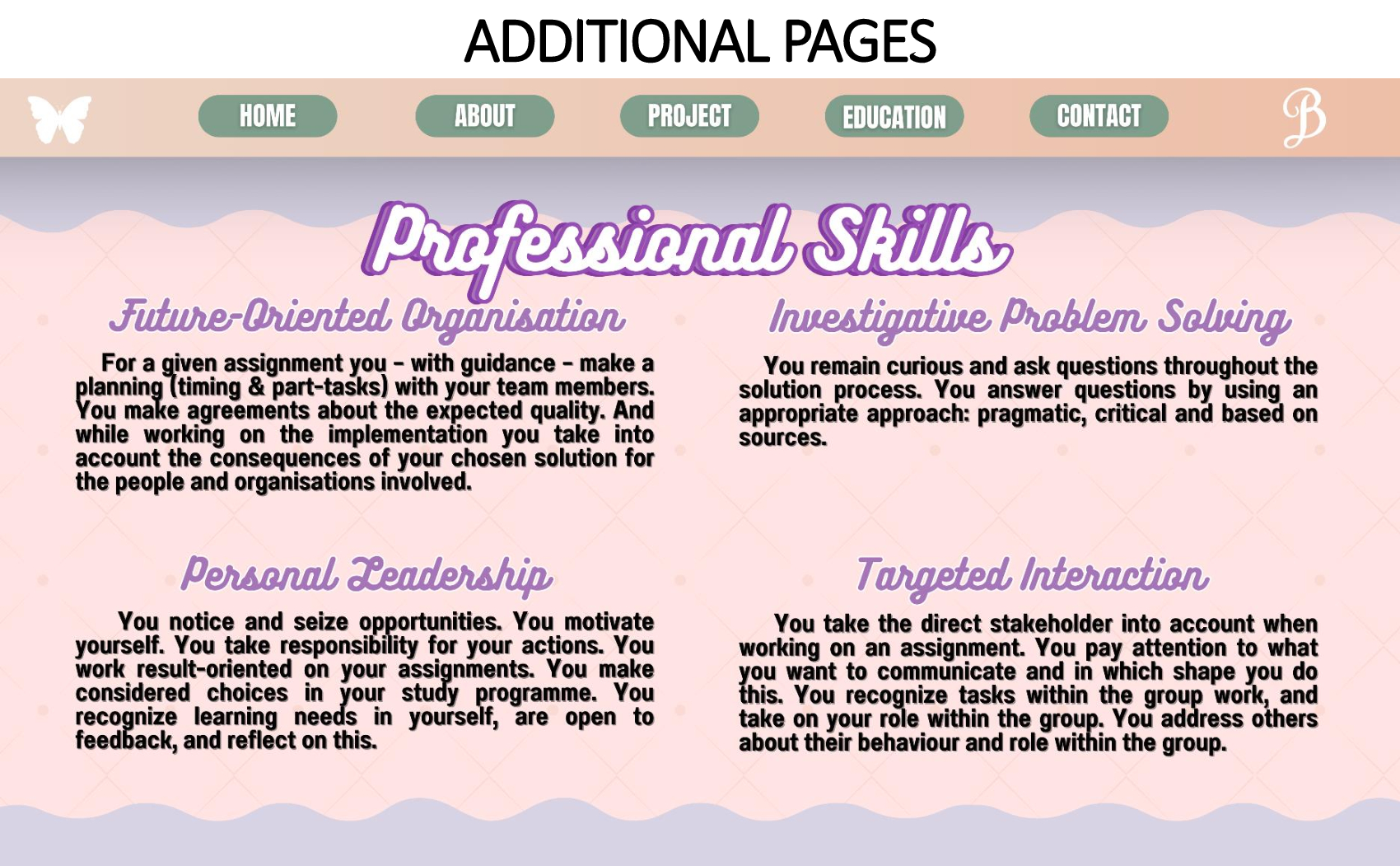
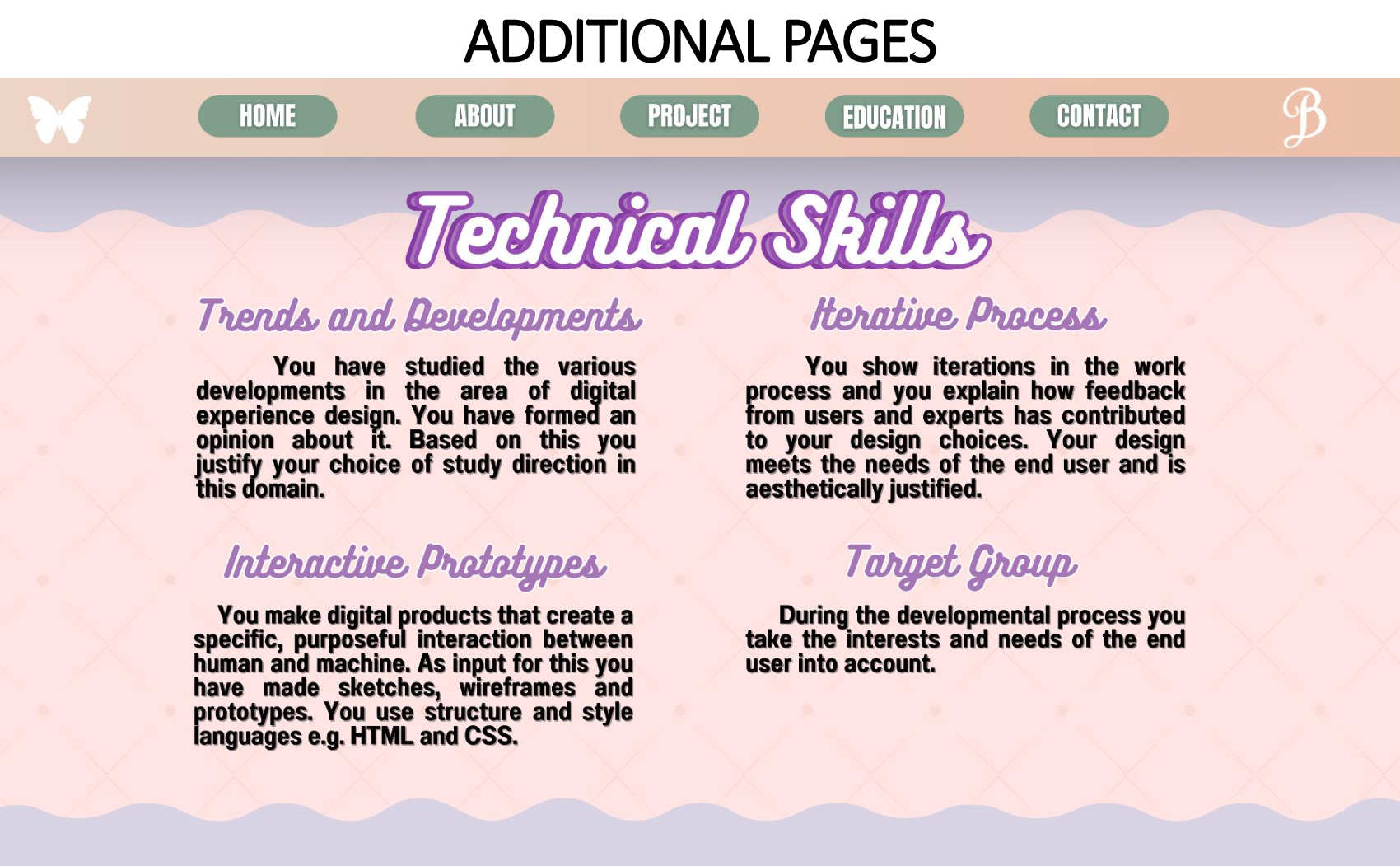
This feedback was taken into account by changing the color of the boxes on the About Me page and adding my proficiencies to another page. Some of the other improvements that I have made include the addition of the Education Page, which is an area to present my academic credentials. From this feedback, I have learned how colors impact the impression of a user, and thus, more often than not, brands and other prototypes follow certain branding guidelines. Sometimes we overlook details like font style and font type over aesthetics, which negates the point of the prototype. It is needed that proper information be maximized; that’s why I have also integrated an education page and proficiencies into my portfolio.

My third revision revolved around improving certain details, like the drop-down button design of the skills I presented on the education page of my prototype.
Feedback Reflection:
After changing it to a similar design for the education tab, I have realized that there is an impact on uniformity. A website can showcase the importance of a subject when it is properly highlighted and presented through appropriate design choices.


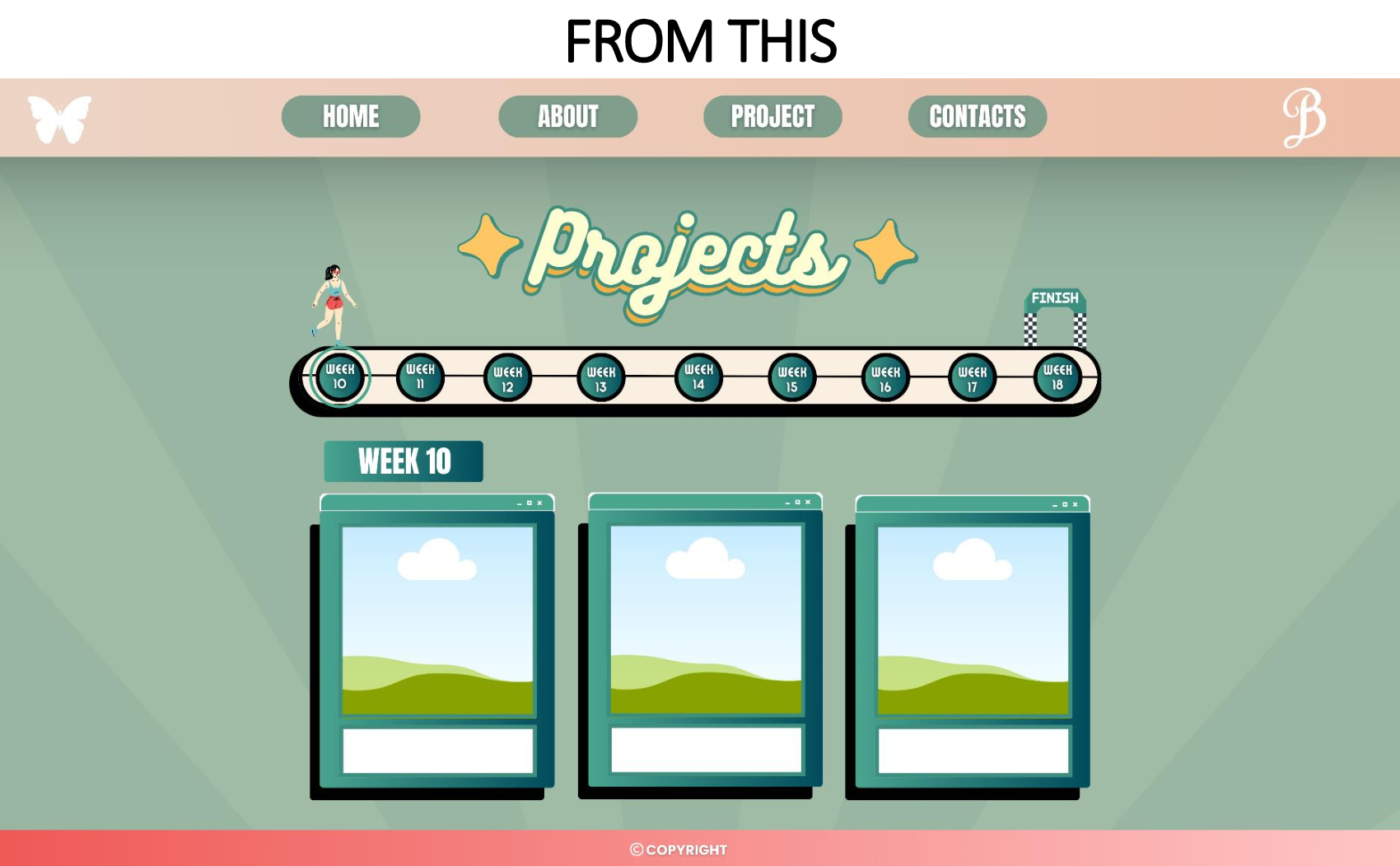
The fourth piece of feedback that I have received revolves around the presentation of the other details in my portfolio, which was the image that is present in the slideshow on the project page that presents three images all at once.
Feedback Reflection:
To address this, I modified the Project Page to ensure that there is enough detail and concise information for my audience. Additionally, I have also shifted the slideshow to the Education Page, I ensured that this is accompanied by a proper description of the text, to ensure that there would be clearer context and information communication to the audience. I have learned from here that in making a prototype, I must not assume that the audience is already aware of the context in which I am publishing. Thus, the use of proper description and explanation provides them with a clearer concept of what type of information is being published in the prototype.


Finally, the final feedback revolved around small-detail revisions, such as the compatibility of various screen sizes and the revision of information-heavy pages that may be overwhelming for users.
Feedback Reflection:
From here, I addressed these revisions by first improving the look of my slideshow to a more professional-looking design. I also ensured that there would be a cover page for each task, and from this image, it would serve as a button and become an interactive piece of the portfolio I am making before displaying information. I have learned from these minor revisions that it is important that the site is not only well designed but also truly impactful and usable for the users. I must always take into account whether the users will be interested in the piece of information that is published and how this piece of information can be made more coherent and concise for their own benefit.
Overall Reflection:
Overall, from this task, I have learned that the iterative process is necessary for prototype improvement. Although there are multiple revisions, this does not weigh the process down but has allowed me to grow as a designer. I truly appreciate the feedback that was given to me since it allowed me to maximize my skills as a designer as well as improve the overall condition of the task. I honestly feel grateful that my teachers were able to guide me all the way, and I realized that the revision within the iterative process is necessary to check if there are details that are overlooked as well as parts that can be improved. I have also learned that big and small changes within a prototype can induce big changes that can change the perception and experience of users when using a prototype. These feedback and revisions also allowed me to meet and create a desirable output that reflected my personality and ideas very well.

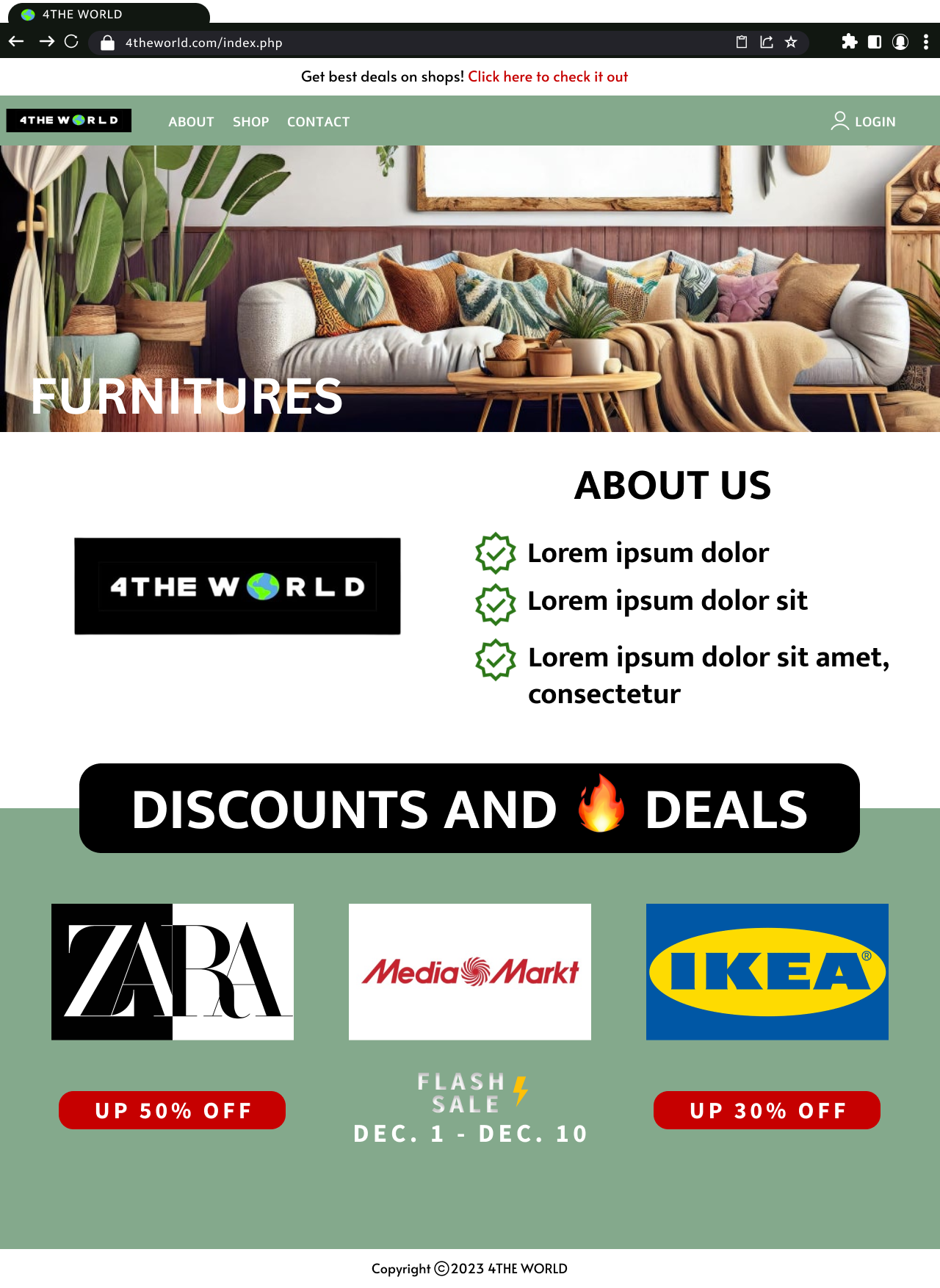
Group Project Page

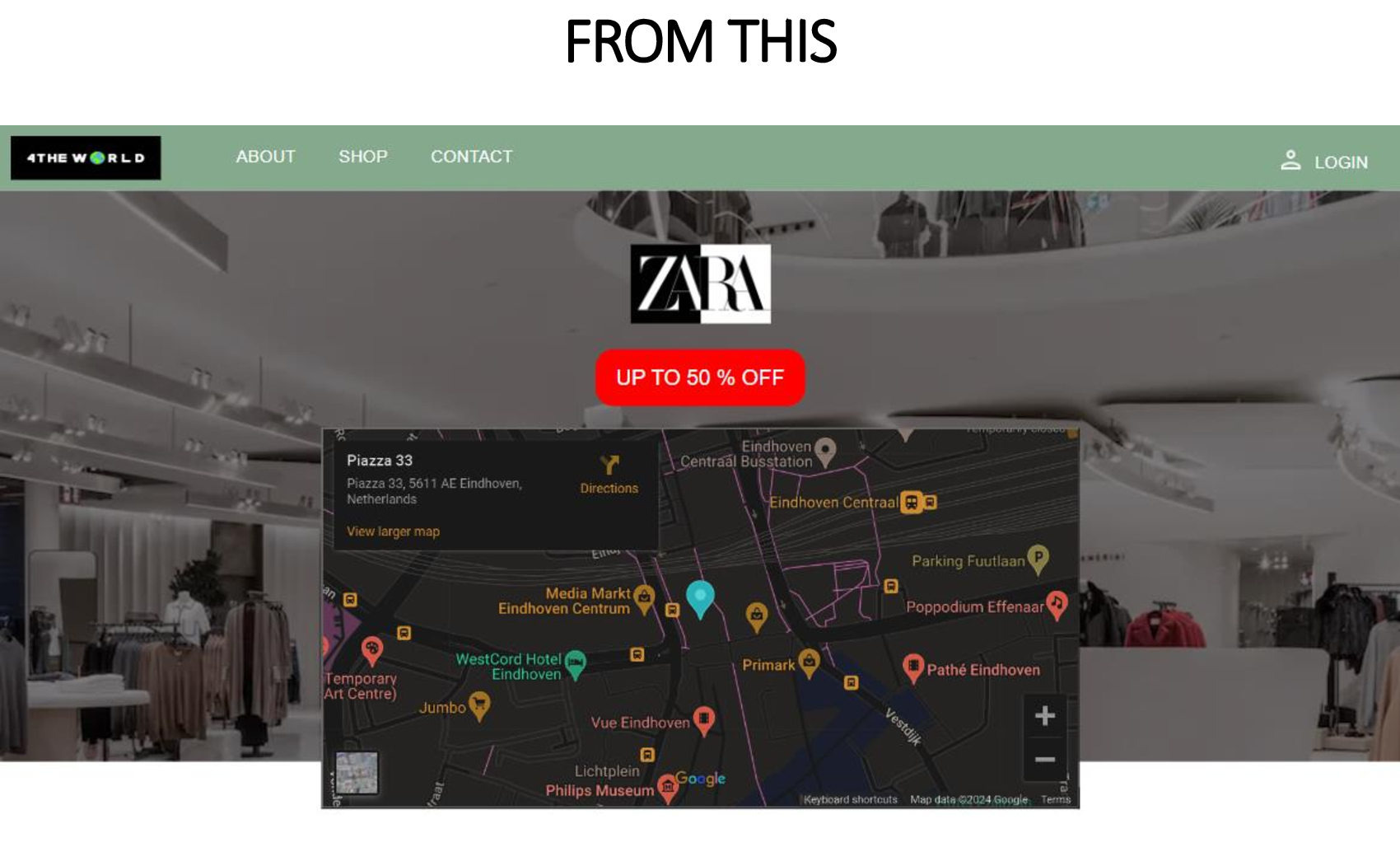
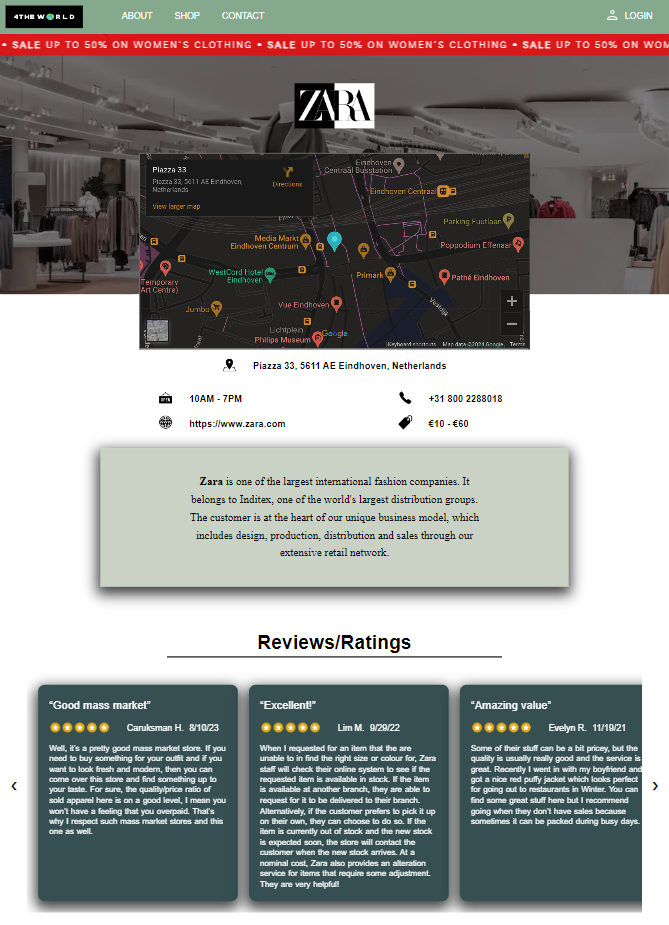
In the initial stages of our group project, my primary focus was on creating a dedicated page for store information. Following the presentation of the first version of the page, I actively sought feedback from our teacher, aiming to refine and enhance the design. The first feedback is that the teacher suggests to reduce the content size for improved aesthetics.
Feedback Reflection:
Upon receiving initial feedback advising a reduction in content size for improved aesthetics, I consider its significance. Receiving this feedback from our teacher makes me reflect on the importance of adaptability, especially considering the diverse age range of potential end users. It emphasizes the significance of making a visually appealing Group Project Page, finding the right balance between clarity and aesthetics to meet various user preferences.


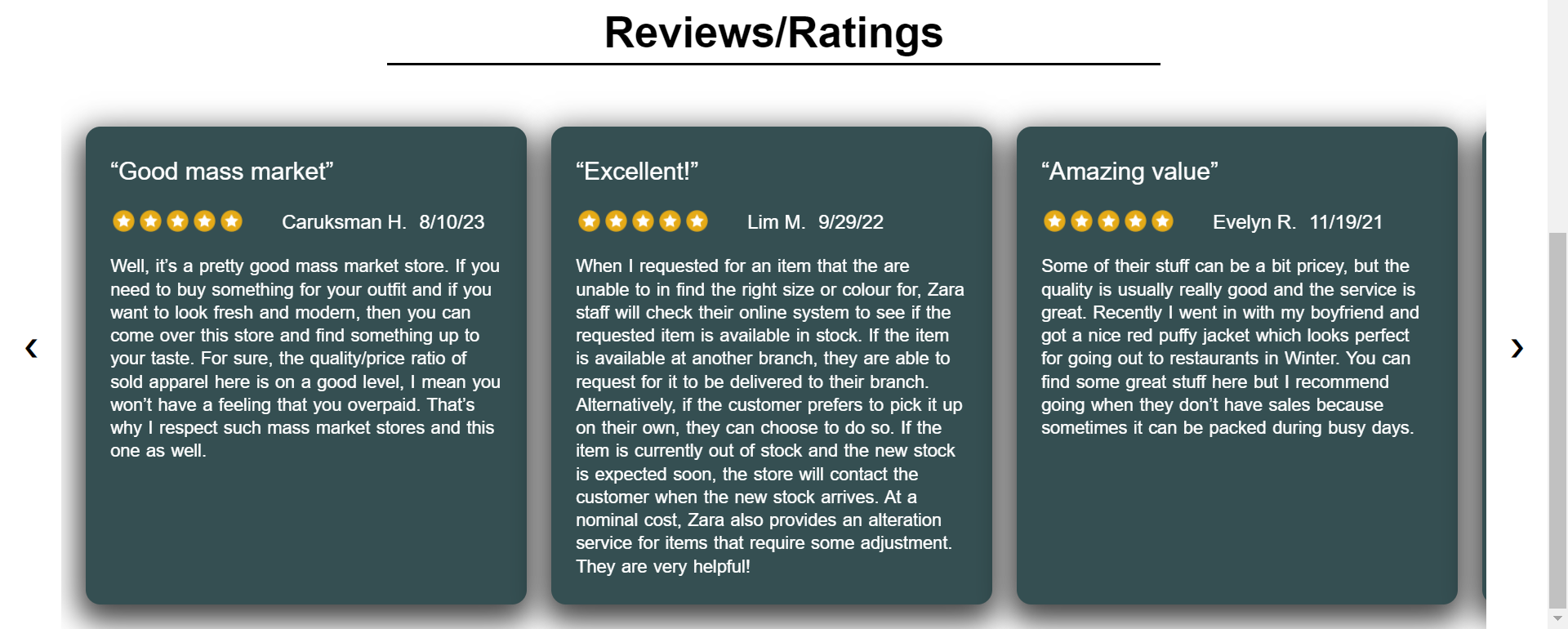
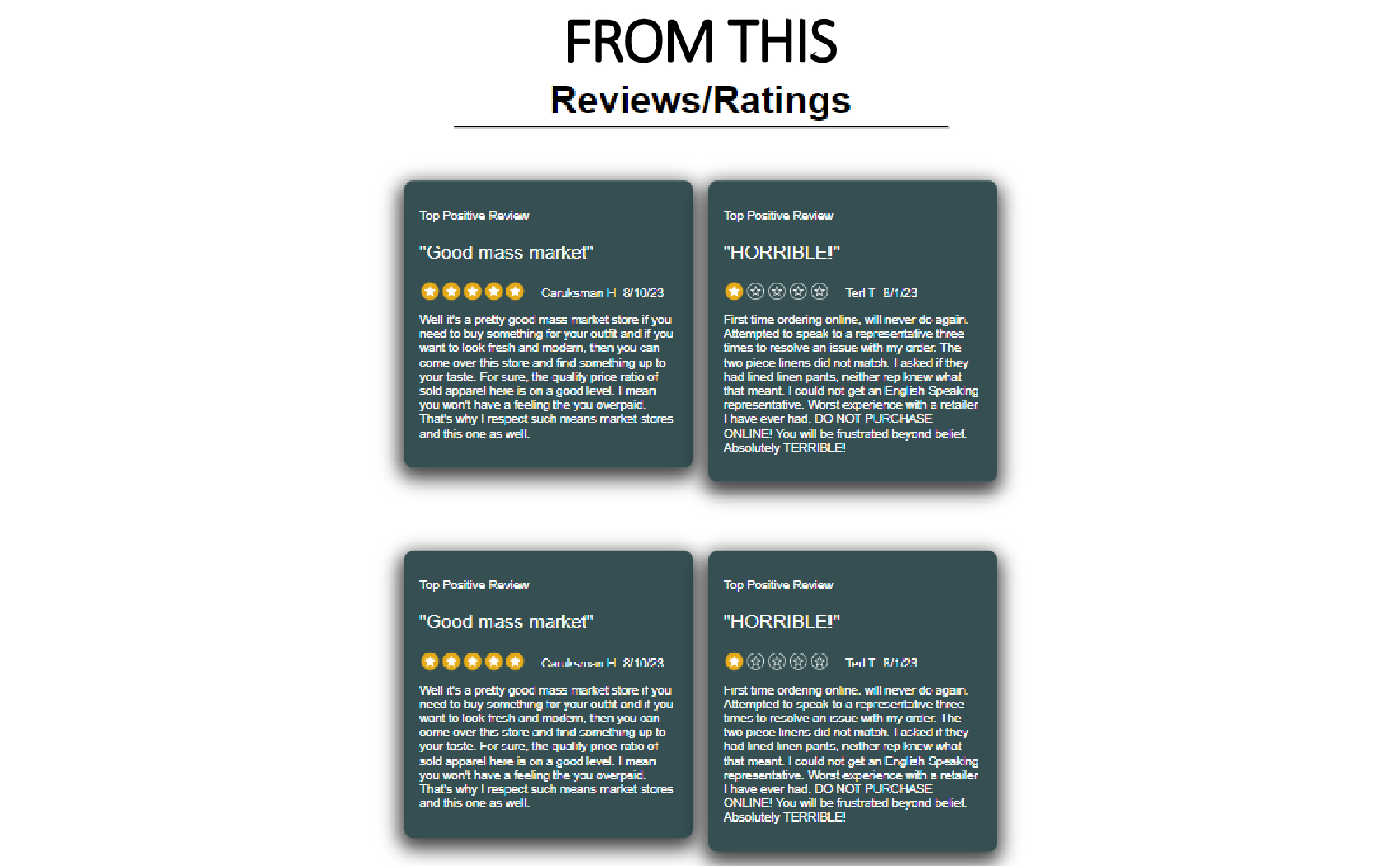
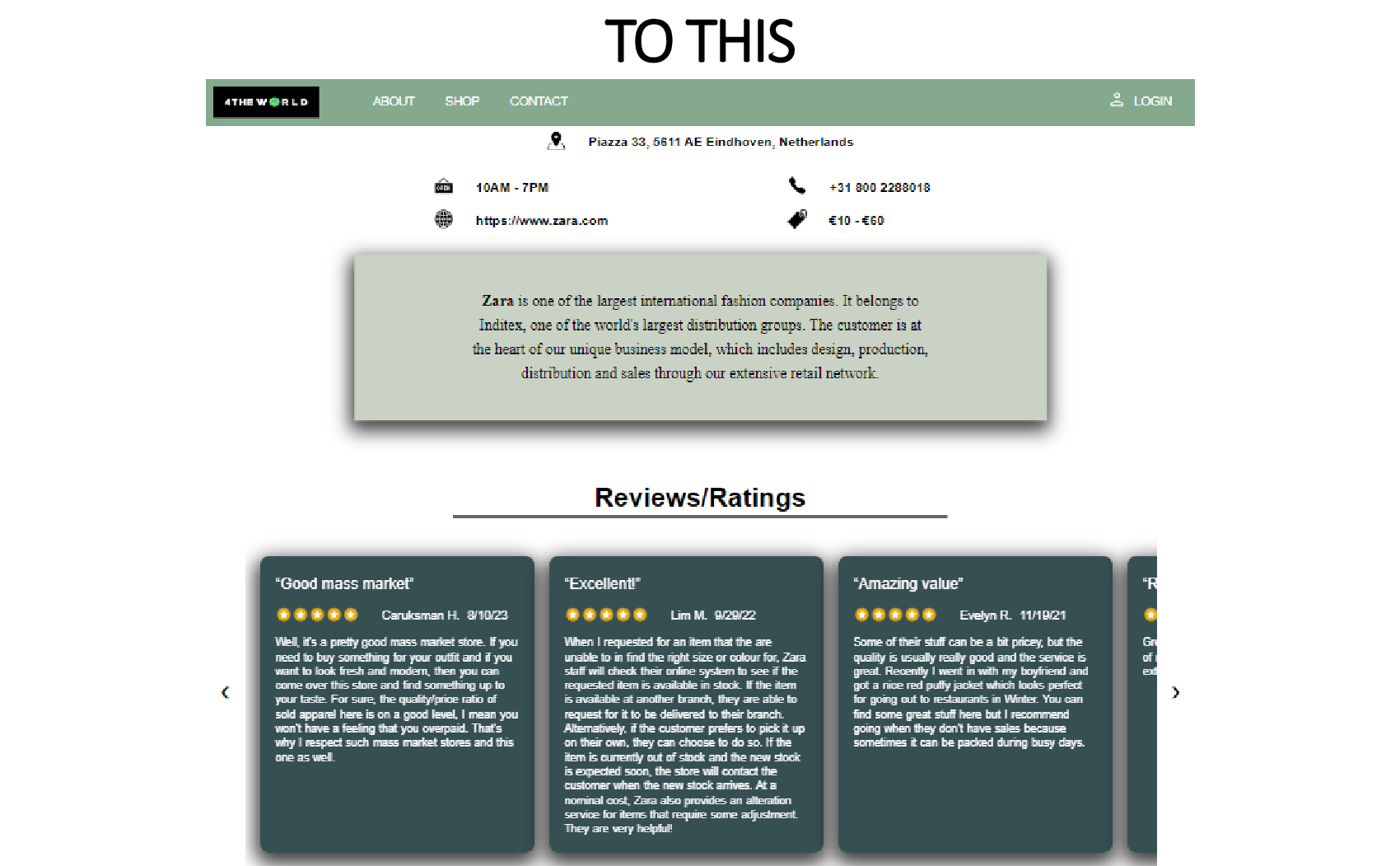
The second feedback suggests converting the review section into a slideshow to improve visual symmetry due to the current uneven box placement.
Feedback Reflection:
Learning from this feedback, I plan to make adjustments that enhance the project’s overall aesthetics and user-friendliness. Recognizing the importance of this adjustment, I realize its potential impact on creating a seamless user experience. For instance, choosing a slideshow format ensures a smoother and more engaging interaction for end users. They can effortlessly navigate through reviews without the disruption of irregularly placed boxes, contributing to a more intuitive and enjoyable browsing experience. Making these adjustments is crucial, as it prioritizes not only my project’s aesthetic appeal but also my commitment to ensuring end user convenience and satisfaction in accessing and engaging with the review section.


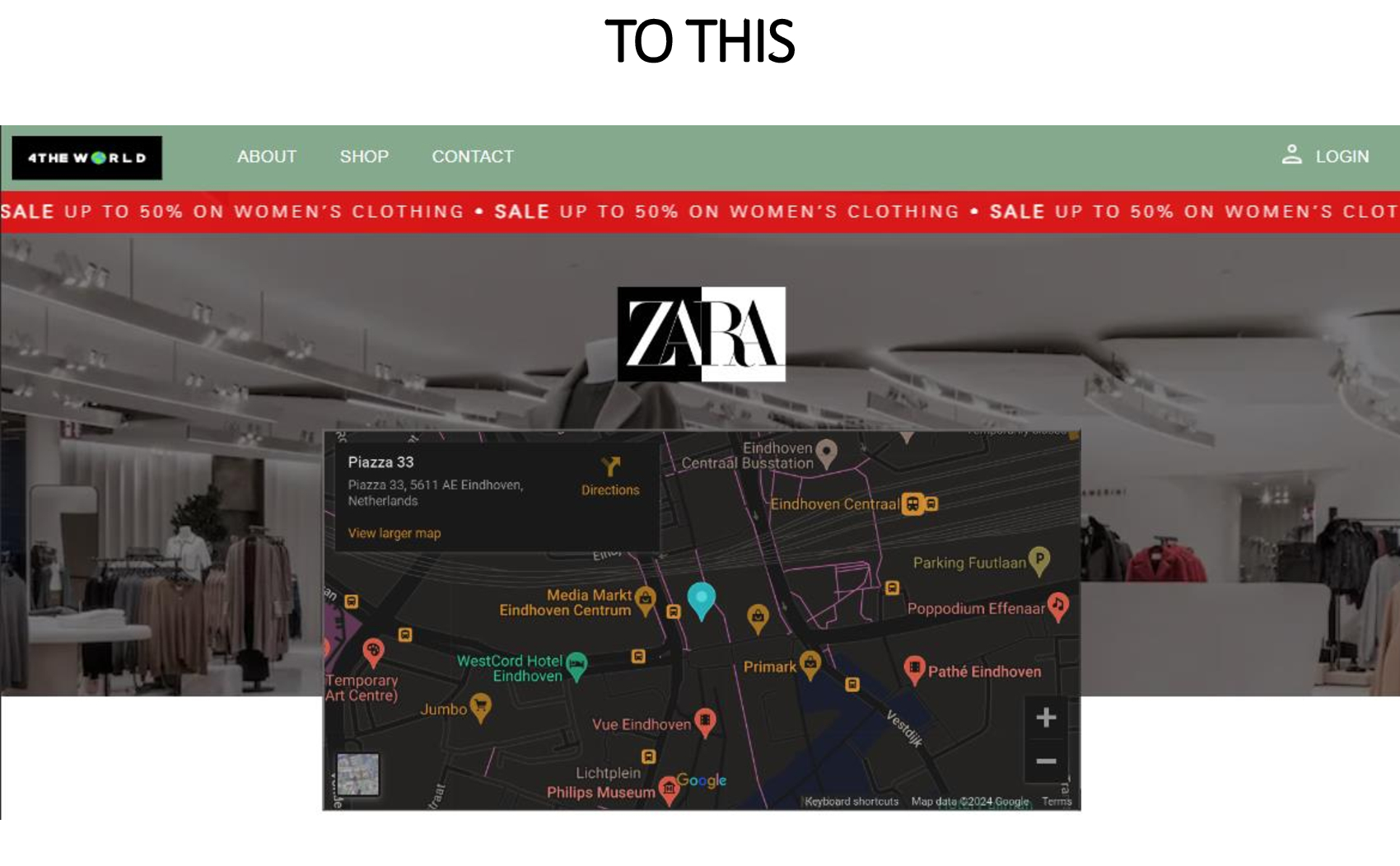
Lastly, the third feedback suggests specifying discounts instead of a generic “up to 50% off.”
Feedback Reflection:
Upon receiving the third feedback, I understand the need to specify discounts rather than using a broad “up to 50% off.” This insight emphasizes the importance of conveying detailed sale information. In response, I created a marquee design for clear display, inspired by the pursuit of clarity and easy access to the store’s sale section. This feedback reinforces my commitment to thoughtfully consider and present information, ensuring user understanding and accessibility.
Overall Reflection:
Throughout this process, I learned the significance of continuous feedback in refining our group project page. Initially focused on creating a store information page, the teacher’s feedback on content size, slideshow format, and specifying discounts guided improvements. Consistent feedback-seeking proved instrumental in meeting my project’s desired output: a visually appealing, well-organized, and informative Group Project Page. It enhances my idea development and ensures alignment with the goals. Identifying challenges early helped me adapt and ensures a successful, organized outcome in our group project page. This process fosters continuous learning, enhancing my ability to overcome obstacles and achieve project goals effectively.

Prototype Testing
Additionally, the utilization and implementation of prototype testing do not only happen once, as after the feedback of the first set of users and our observations on what to improve, another set of prototype tests will follow. Just like what we personally experienced where the user highlighted that the website did not demonstrate how a consumer can get a discount, lack of clear context of the website, and the removal of the search bar. Which from here we have understood that there is still a big aspect of the design that has not been taken into account especially in context making, and showcasing the clear purpose of the product. Additionally, we have also realized that there are some functions that are found in multiple websites but when integrated in our product is not helpful at all like the search bar that the participant pointed out.
Reflection:
Thus, to ensure that this is address certain interventions such as making a slideshow of information about the website and the sales of the stores are presented. This process allowed a feedback system to be integrated into the design study of the website, thus justifying the changes in accordance with the pain points of the users involved. This task allowed the us to understand the crucial role of feedback and updates within the website, making us realize that a successful website is a compilation of various feedback, development, and revisions that go into a cycle, especially within UX studies.


Interactive Prototypes

Sitemap

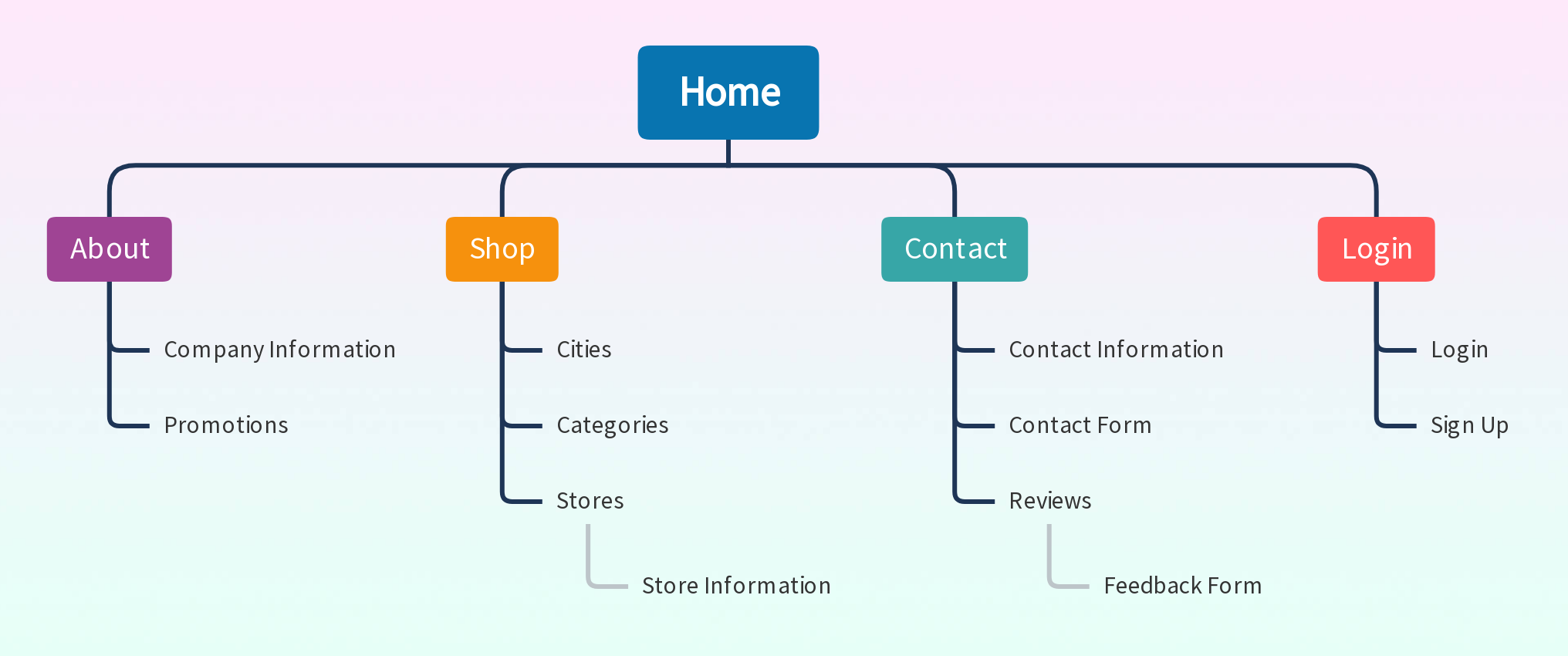
During our group project, we created a sitemap with a focus on addressing user needs. This sitemap functioned as a graphical representation, offering a distinct overview of our website and illustrating the connections between different pages. The intent behind creating the sitemap was to establish a structured foundation for our website, enabling smooth navigation. It is significant because it provides a visual manual that is helpful to the development team as well as users, which in turn improves the user experience in general. Its practical influence on efficiency in tasks like prototype development was evident. A sitemap is essential for prototyping, offering a visual guide to a website’s structure and user flow. It aids designers in efficiently creating an intuitive and organized prototype.
In this project, we developed a user-focused sitemap that reflects insights from our user studies. The About Page contains Company Information and Promotions, while the Shop Page is structured with Cities, Categories, and Stores, including detailed Store Information. The Contact Page encompasses Contact Information, a Contact Form, and Reviews, with a Feedback Form. Lastly, the Login Page also integrates the Sign-Up feature. This structured visual guide optimizes navigation, ensuring an enhanced user experience. The experience emphasized the crucial role of a user-centric sitemap in organizing tasks and improving efficiency in web development projects.
Reflection:
I learned that creating a user-centric sitemap is crucial in web development, enhancing website structure, navigation, and the inclusive user experience. In my upcoming projects, utilizing a sitemap will organize my tasks and will ensures comprehensive content coverage, increasing my efficiency in web development. The significance lies in recognizing how a well- crafted sitemap acts as a guide, facilitating the efficient development of prototypes with an improved user experience.

Personal Portfolio Prototype




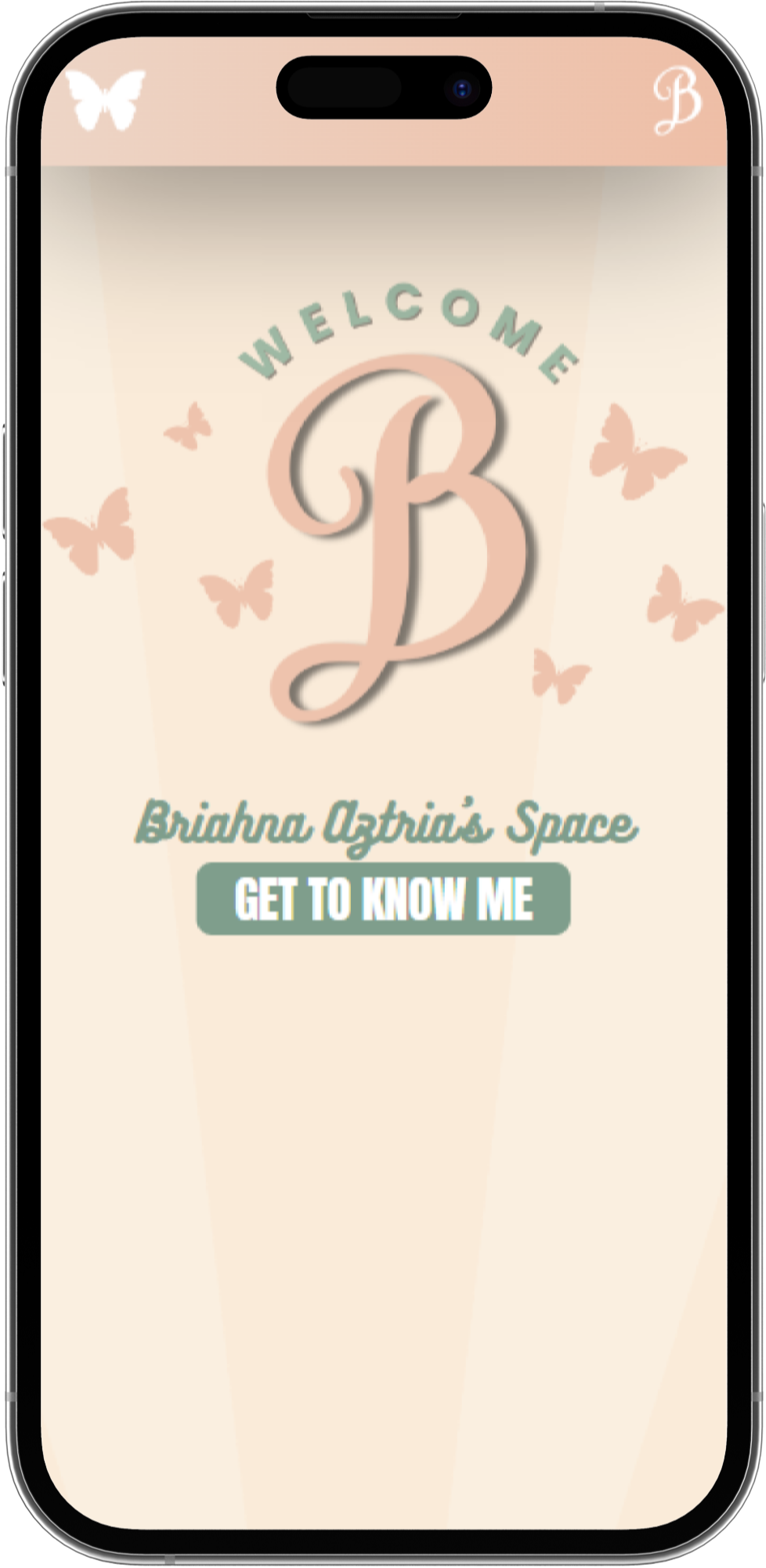
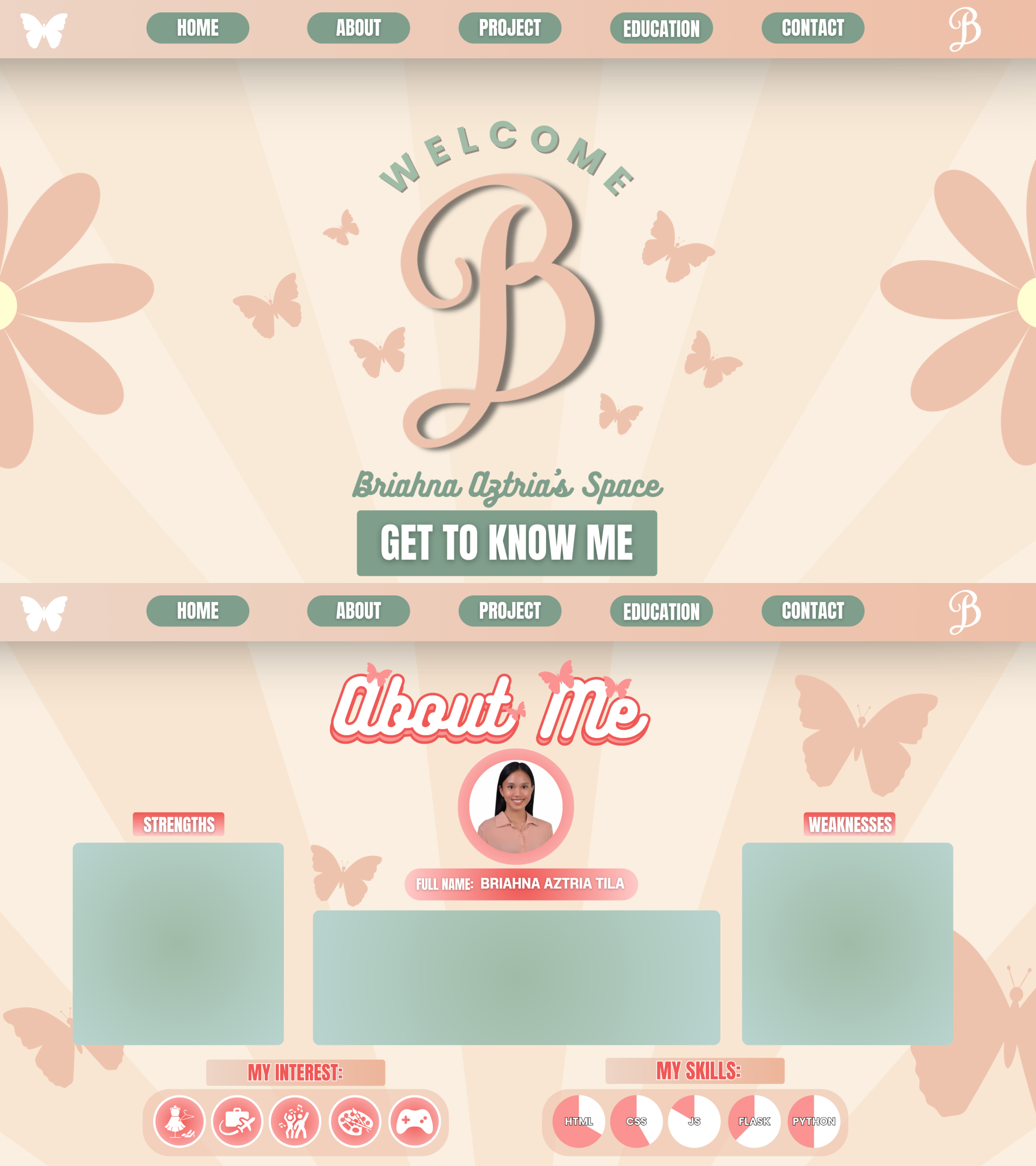
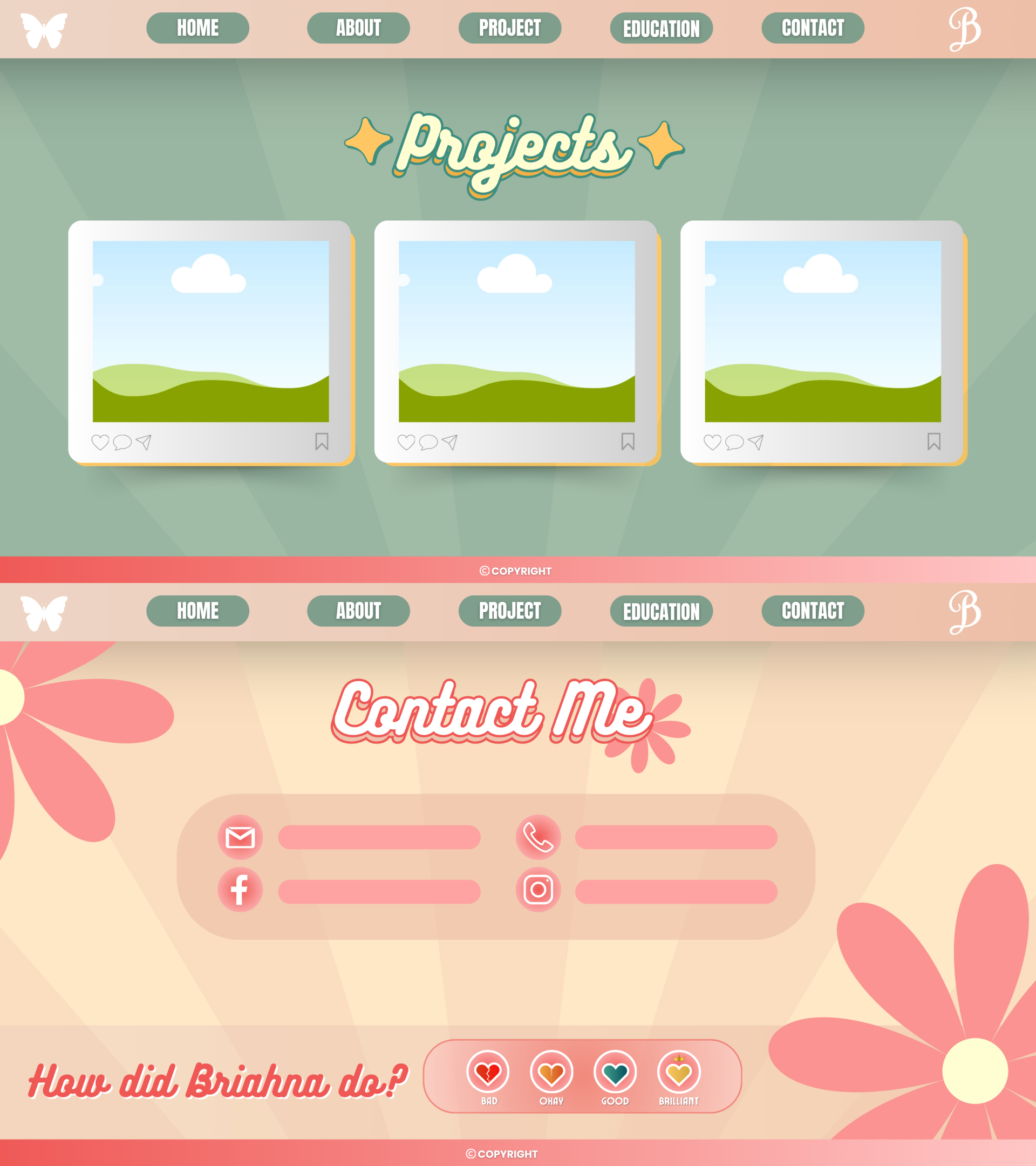
For this task, I have integrated what I have learned from past activities and created a prototype for the personal portfolio that I need to accomplish. I used Canva to create the prototype since the portfolio does not need to be functional. Canva is a great tool to demonstrate the design and process of the portfolio, which includes my skills, such as my technical skills in utilizing the iterative process, utilizing information from target groups, and even improving designs based on the suggested information presented by other people. I also integrated my skills and interests within the portfolio, such as my strengths in HTML and CSS. Additionally, I also highlighted my past projects, which are past activities related to web development, and I have immensely learned from these tasks.
For this task, I have integrated prototyping skills because a portfolio is an effective way to showcase ourselves, and to be able to maximize this, integrating the information in a prototype allowed me to showcase the best of my works. This also allows me to publish my work in a digital database since prototyping allows me to create digital products. As observed in my portfolio, the design revolved around using very feminine details such as pastel colors, calligraphy fonts, butterflies, and more. These details are inspired by the recent trend of Barbie as well as my personality, since I often love expressing my feminine side with soft features and details in my personality. Additionally, this type of trend has also been observed in the design community, where they utilize complementary colors to boost detail and shift focus within a project.
Reflection:
Overall, I have learned through this task that we can convert almost anything into a digital product as long as we know the process of prototyping. I have enjoyed the process of creating designs and understanding the skill sets that I was able to present the whole semester. I believe that this task helped me to put my visions to life since I was able to showcase my personality and creativity through the storytelling elements and details of the portfolio that I have made. This task also helps me learn how to value good critics, which is key to improving myself in the tasks that I create. Additionally, this also allowed me to understand that prototyping is a skill that goes beyond UX studies, but it can also be integrated into things that we can use in our lives, such as our portfolios. Thus, from here, I can understand that prototyping and portfolio-making can be used in career development and business in the future. It allows web developers to create stunning digital products from websites, templates, and even applications. While it can also be integrated into the improvement of certain projects and product management, such as branding and marketing our skills, services, and more.

Group Project Prototype




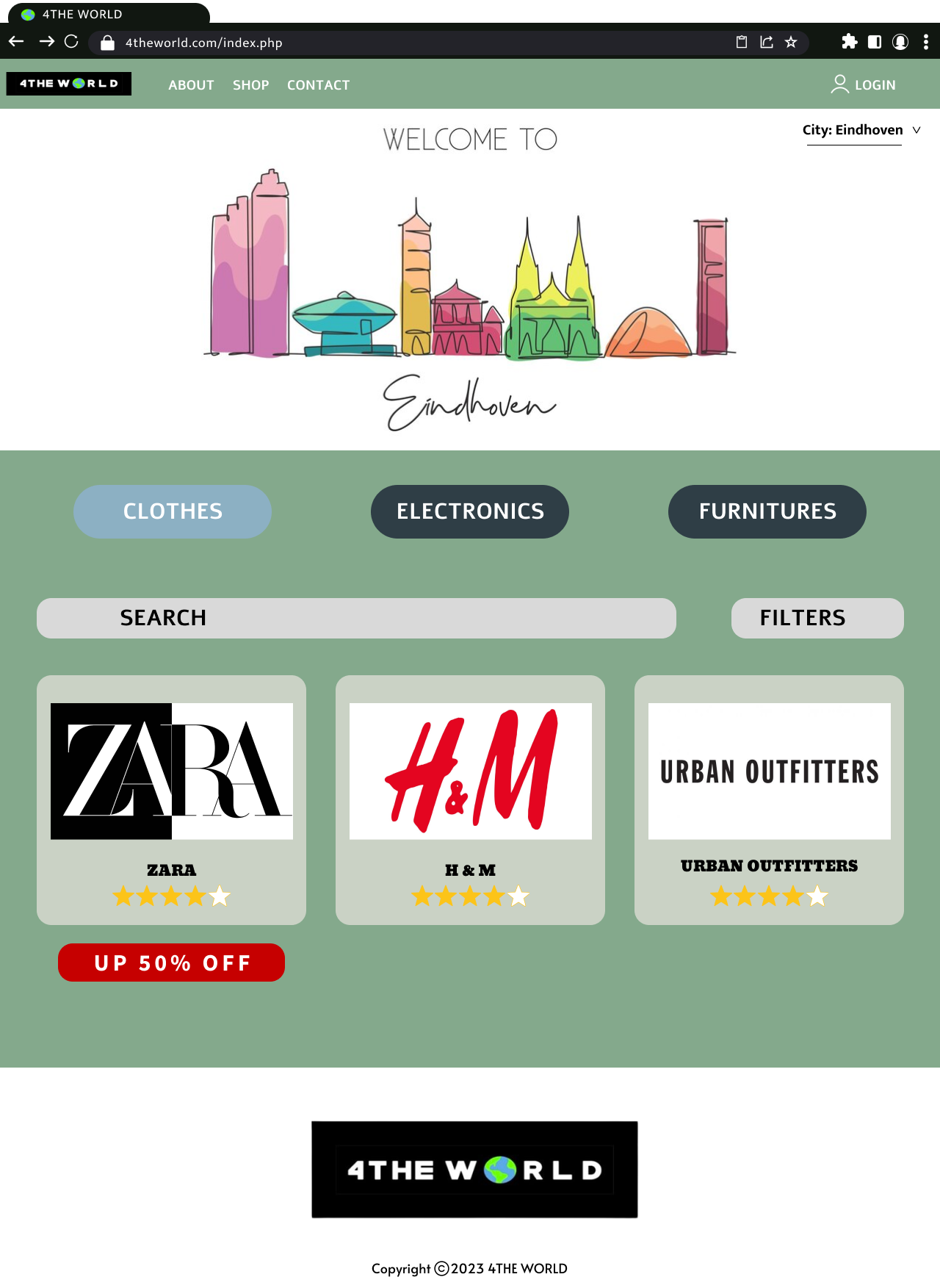
The group conducted the design and creation of the website called ‘4theWorld’, which revolves around allowing people to find the location of the stores within their city. To be able to create this website, we have utilized a non-coding prototyping web application called ‘Figma’. This allowed us to create a stunning website while only needing the design and the system of how the website will work. Since UX studies play an important role in our course, prototyping is the key event that we need to do, as it is a way to showcase how we can integrate the data that we have collected from surveys, interviews, and even card sorting. The prototype allows us to ensure that the pain points of the participants in the study are well addressed.
While making the prototype, I personally ensured that the interest and the features that the users wanted to be prioritized were strictly added, as well as the evident results from the interviews, such as the top stores, the discount page, the contact information page, and even the colors and designs that they preferred. Prototype is at the core of UX studies because it allowed me, as a designer, to quickly identify what is currently lacking in the application offering today. This made me understand the flaws of my own design and ways of improving it to ensure that there would be no usability issues when it was launched to the users. The creation of a prototype is one of the ways I can demonstrate my skills to create digital products since prototypes from Figma are also accessible through the internet, where my own input of process, system, and data are taken into account.
Reflection:
From this task, I have learned that prototyping is an integral part of UX studies because it is where we can see the combinations of the data and effort that we have collected. It is important that there is continuous growth in the digital product present in the market as it allows us to address the pain points of our audiences. For example, we aim to address the lack of store locators in our area, which is very valuable for international students who are often not familiar with their environment. On the other hand, I also believe that prototyping also allowed me to learn the importance of system creation and design integration since, when creating a prototype, it must be a balance of what is given to us as feedback by our participants as well as the observations that we see. Nevertheless, prototyping can be used for multiple other things; apart from website creation, it can also be used in other topics of research, such as physical product making, as well as the creation of applications and interactive models that showcase how we can address certain pain points in our lives.

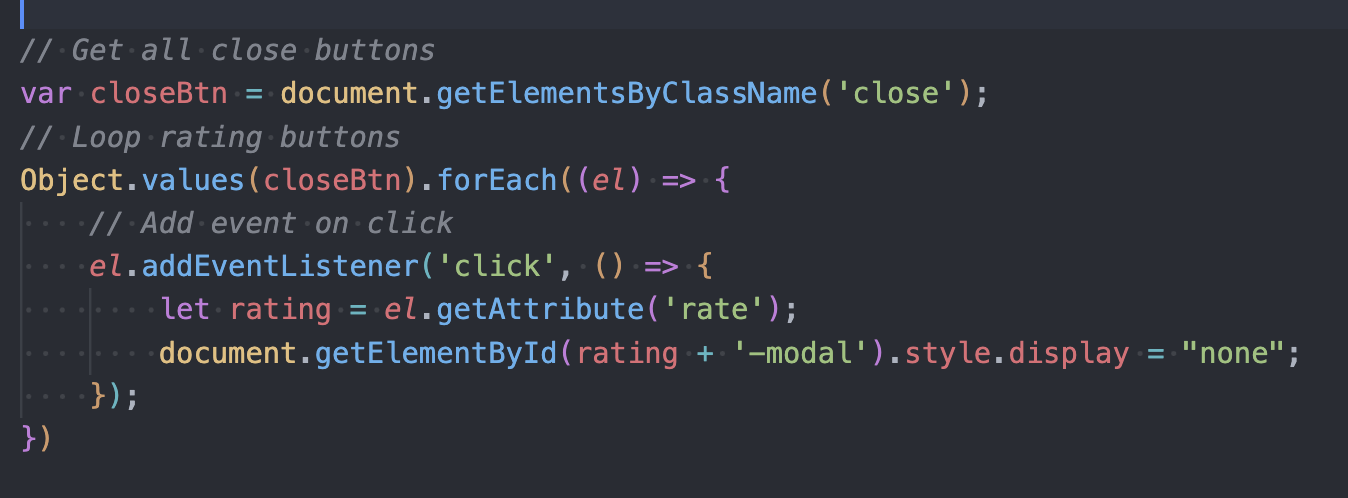
Modal JavaScript

Starting with the Modal JavaScript, the first line gets all of the elements with a class name of “ratings-item” that will be used for modal trigger. After fetching the rating-items elements, we will get the object values directly and run the forEach loop to run each elements separately with a parameter of “el” that will be used as the element pointed to. Next, adding an event listener of “click” will trigger the action when a rating item is clicked by the user. Once it is clicked, we will fetch the attribute named “rate” since it will contain the ID of the modal. After fetching the attribute, we will search for the specific modal and manipulate the style to make it visible. The last line is getting the element “body” and setting the overflow to hidden meaning that the current scrollbar found on the right side will be hidden if a modal is displayed to avoid confusion when there are 2 scrollbars displayed.

Now, since all modals have a close button it must be functional to the point that when the user clicks it the modal will close and not be displayed. Starting with the first line we will fetch all elements by class name that are named “close”. Same with fetching the rating buttons, we will get the object values directly and we will use the forEach loop to iterate each elements accordingly. Adding an event listener that will trigger the clicking of the close button and fetching the attribute “rate” also to determine what modal is currently open and it will be closed by setting the display to “none”.

Next, when a user clicks outside of the modal, the modal should be closed automatically. To do that, a trigger must be set and that will be the “Window.onClick” event. Continuing with the if condition, if the target click that the user did has the class “modal” or “modal-education” the currently opened modal will be hidden, and the overflow or the scrollbar will be automatically displayed again.
Overall, the creation of this JavaScript code for the modal contributes in the frontend view of the user especially for output that requires another popup to showcase additional information to the users. There are instances that two scrollbars are showing, that's why I manipulated it through JavaScript and hid the original scrollbar whenever the modal is displayed.

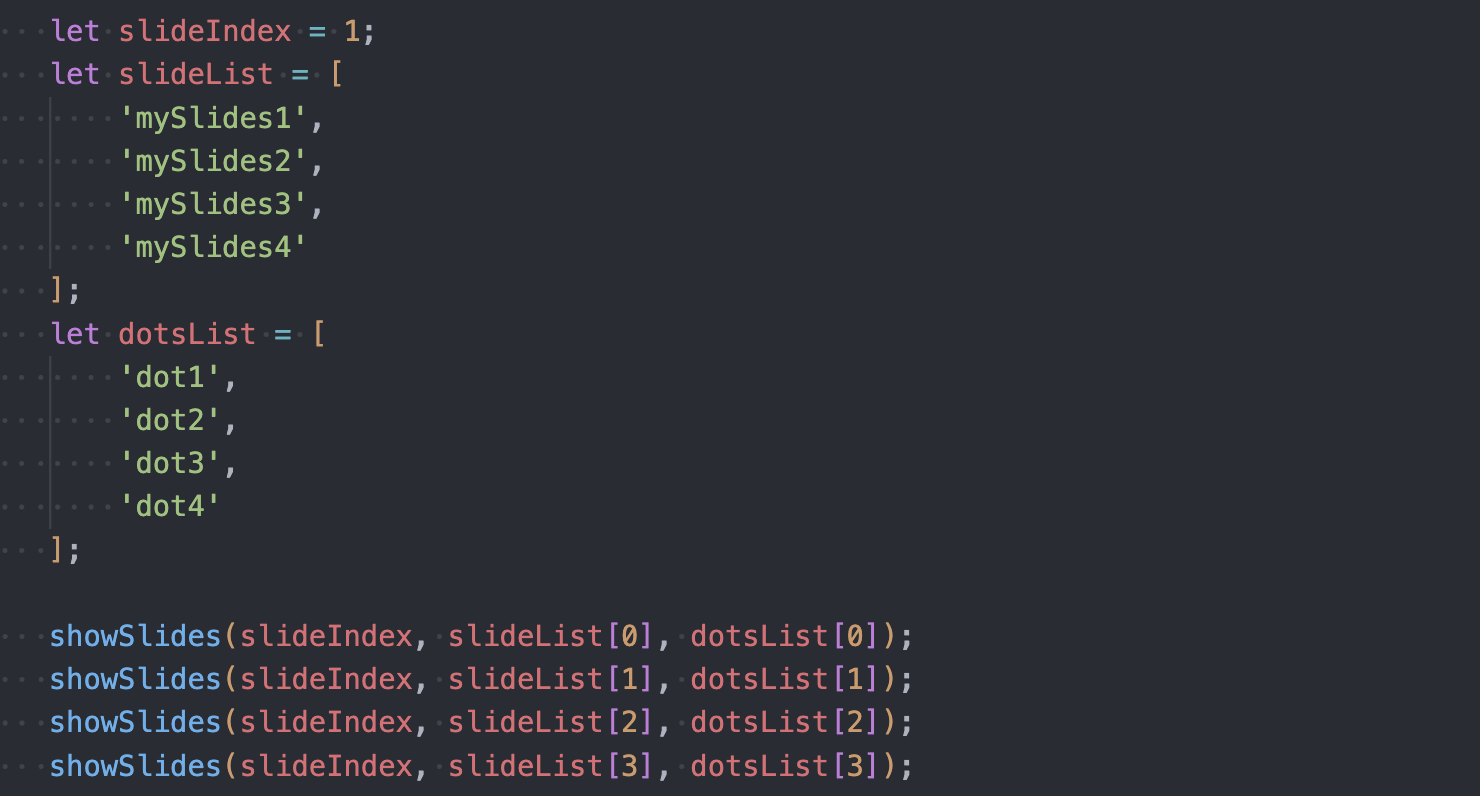
Slideshow JavaScript

The first line sets the slideIndex to 1 by default so it will show the first slide. The variable “slideList” is an array that contains 4 slideshow names to be displayed. While the variable “dotsList” contains the 4 div that contains the dots within the slideshow. Next is calling the function “showSlides” while populating two parameter. The first parameter is the slideIndex which is default by 1, the slideshow name, and lastly the dots container name.

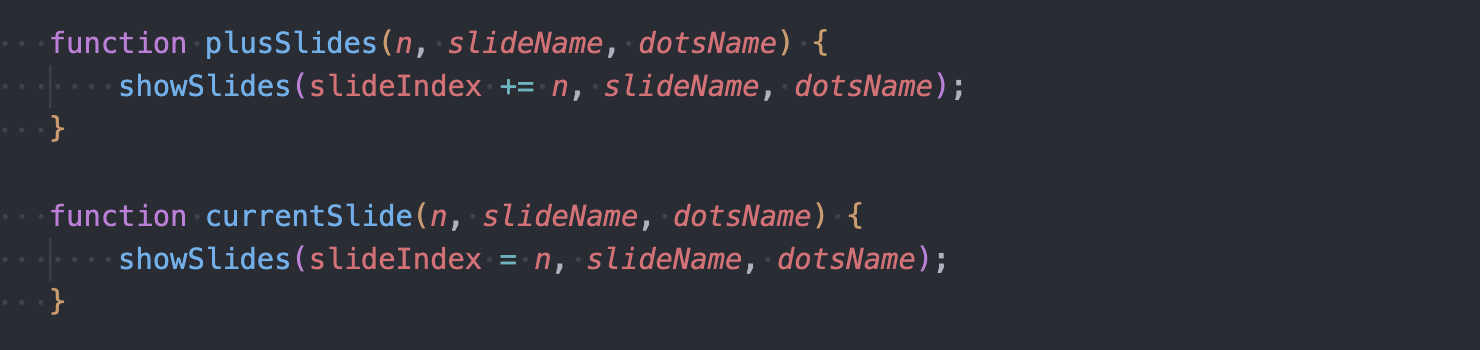
The next function is named “plusSlides”, this function focuses when the user clicks the left or right arrow to navigate the slideshow. Passing the same three parameters that would be passed when the “showSlides” function is called. This determines what image will be showed upon navigation. The next function is “currentSlide” which functions the same with the previous function but this will be triggered when a dot in the slideshow is clicked.

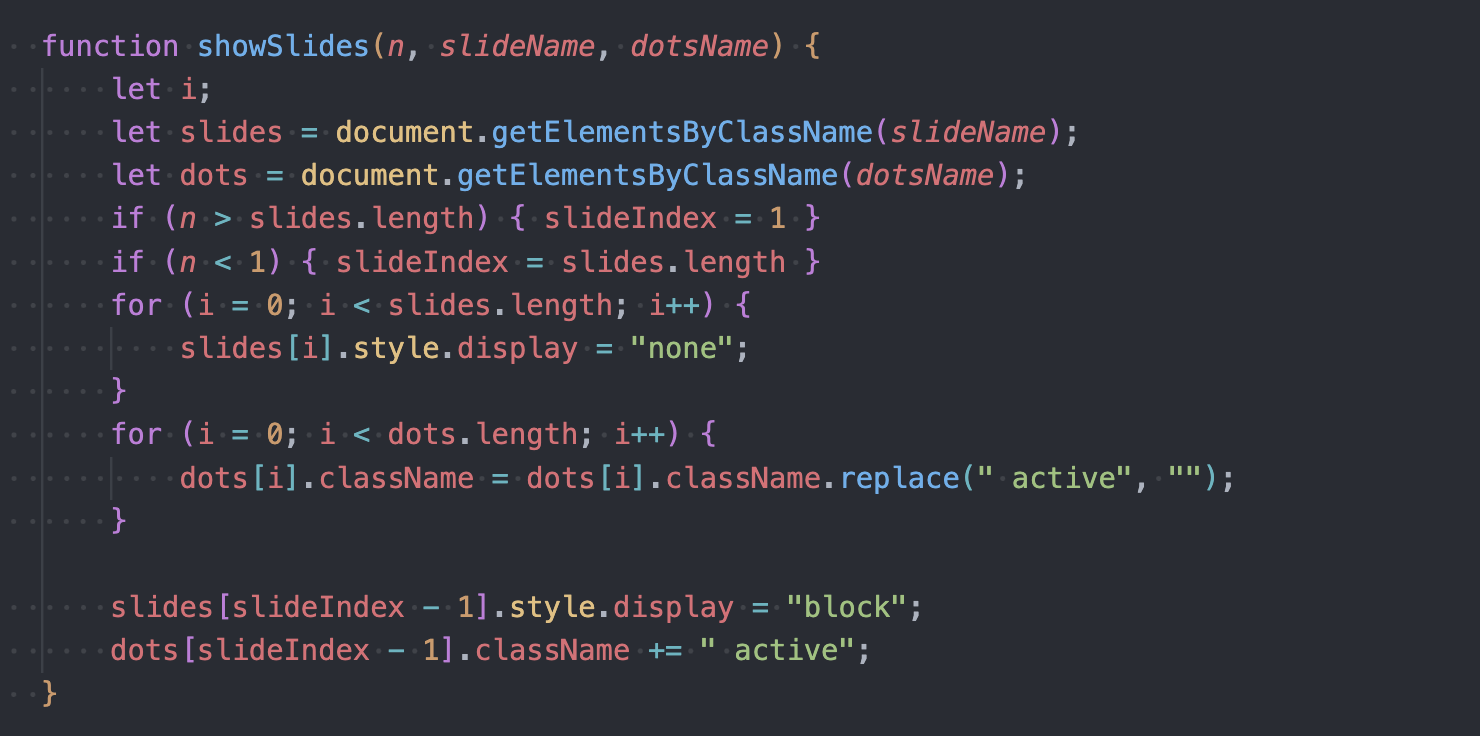
Lastly, the “showSlides” function is responsible for displaying the slideshow accordingly. To do this, we will get all elements with a classname depending on the parameter “slideName”. Next, we will get all elements with a classname depending on the parameter “dotsName”; By fetching the required elements, we will proceed with the process. The first if condition states that, if the slide number is greater than the number of slides, it will automatically go to the first slide again. The next if condition states that if the slide number is less than one it will get the length of the slides and automatically display the last slide. Now by default we will loop the slides using “for loop” and will set all slides to hidden. The same goes with the dots, we will use for loop and hide all of it by default. After hiding all by default, we will set the current slide and dot to show by calling the “slides” array and fetching the slide by using a key through the variable “slideIndex – 1”. We have to minus 1always since the array always starts at 0, then after we set the display to “block" so that it will show. The same goes with the dots, we will call the correct element by key and add a class name of “active” to display the dots correctly.
Overall, the creation of this JavaScript code for the slideshow contributes in the frontend view of the user. This allows the manipulation of DOM Elements that the CSS cannot do and offers a wide range of workarounds for the wanted output.


Target Group

Survey

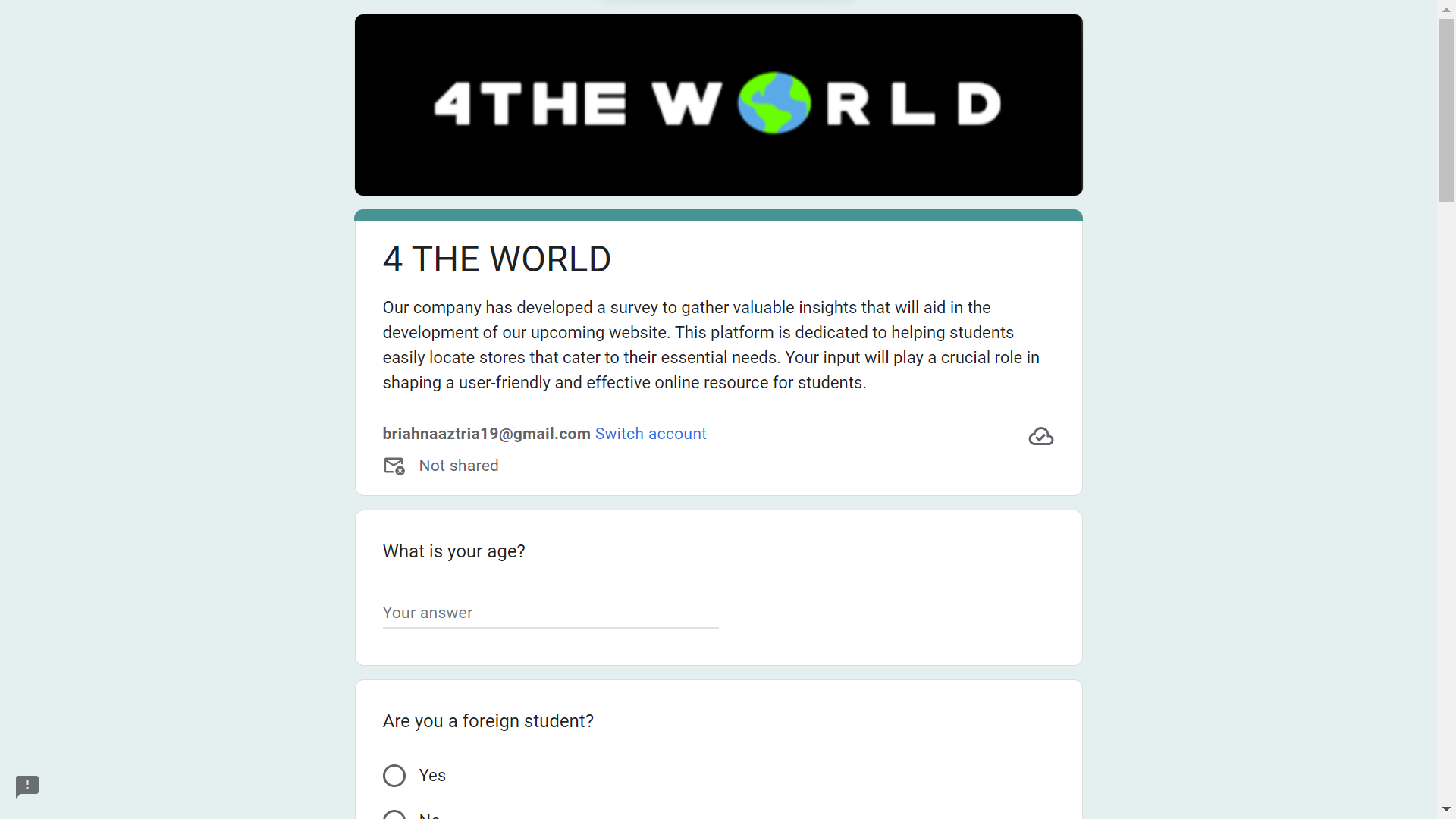
Click Here!
Our group conducted a survey questionnaire which we have created within the Google Forms platform then this material was disseminated by our group to the target population of the project. The task that we conducted was a survey, which is a type of method that allows the us to gather the needed information about the experience and perspective of the population, which are primarily students, on the website that will be created about store locations for their essential needs. This activity allowed our group to conduct a survey that serves as a meaningful guide in our website’s information preparation and creation process. Through this series we have learned and applied certain skills, such as understanding consumer behavior and preferences as well as analyzing needed features and strategies to ensure that the website will align with the existing population to address their pain points and experiences.
From our survey we have learned that majority of our respondents are aged from 19 to 21 years old, and majority of them experiences hardship in finding stores online. Additionally, we have learned that some of the reasons they encounter hardships in finding store online are because of language barrier, lacking of stores that sells quality items, and too many stores but people do not know how to find them. Additionally, our statistics presented that 88% uses Google Maps to find stores, 88% aims to find a trustworthy store, and 96% was interested for a website that finds stores and discounts.
Reflection:
This task allowed me to understand how users are the core of applications and ICT-related products. Since I have understood that the utilization of a survey allows us to clearly understand the current trends and perspectives of users today, especially since they are the primary community that will use the product. Additionally, this task also showed me how the survey itself will become the backbone of the study since the data that we get from this is where we are able to start curating the specialized features of our website. Inline with it the data will also allow us to design our prototype to become as equal as our competitors. I have learned that the ability to create and disseminate an efficient and effective survey is necessary for other tasks as it allows our activity to be supported by significant data. Additionally, this can also be used to improve the current product once more by relaunching another survey to see user satisfaction and possible areas for improvement.

Interview



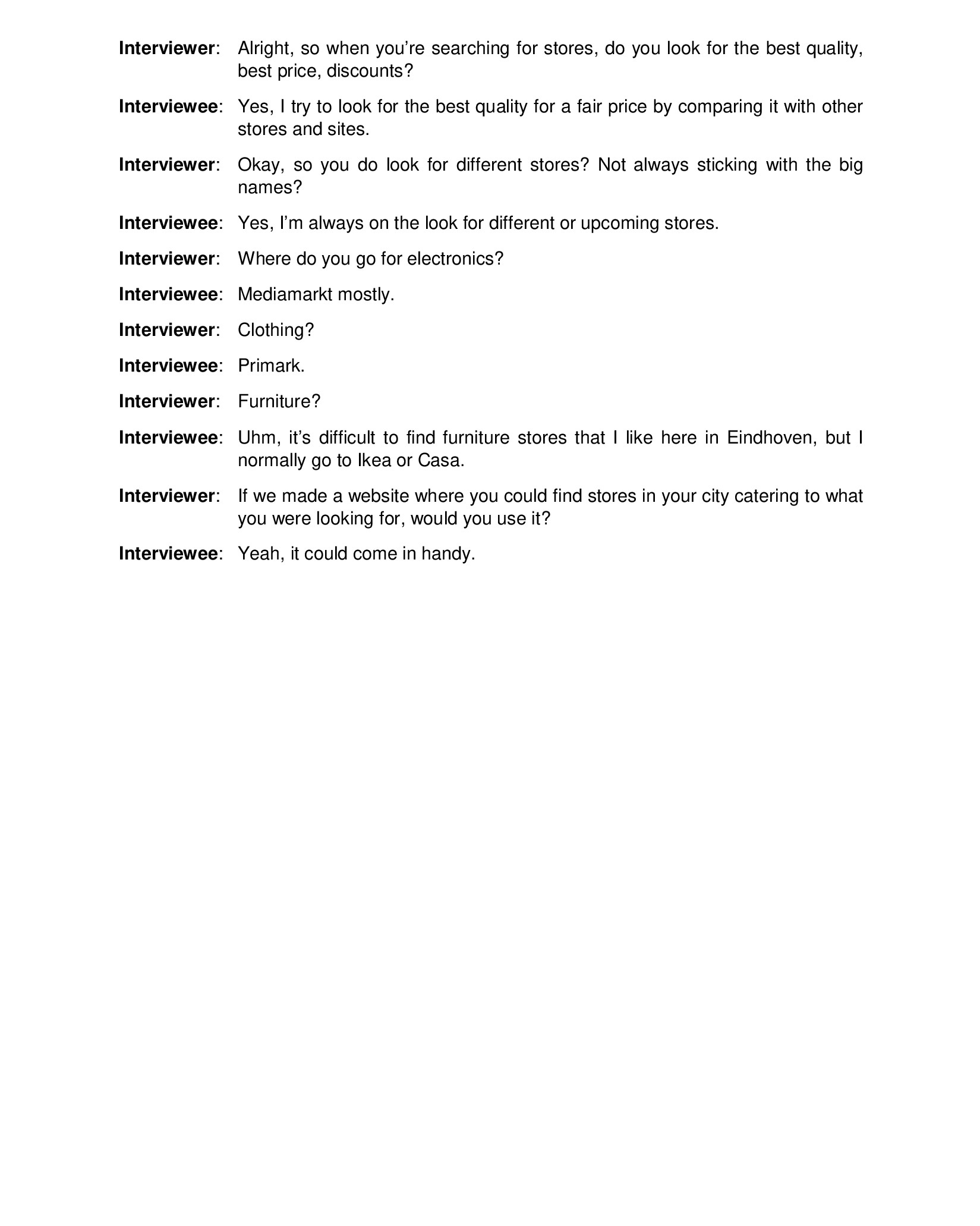
Our group conducted a one-on-one interview with students who primarily had ideas on their store preferences, and this was followed by a transcription process to analyze their perspectives. This task allows us to elaborate on answers from the survey, and it also allows the users or interviewees to further express their thoughts on a question, giving more explanatory answers. By conducting an interview, we were able to amplify the developmental stages of our website, as in-depth perspectives about user preferences and suggestions for features are further gathered through this activity. Moreover, the interview also allowed us to highlight what their users truly needed.
We have learned that most of our participant are international students that chose to study in Eindhoven, a participant was from Italy and the other was from Bulgaria. Our participants shared that they love shopping however they encounter big challenges in finding store in the area because they lack familiarity and resources to do so. A participant shared that “it’s always those big companies that pop up, and the small companies, which are very good but not popular, are not very easy to find.” and from here we were able to deduce that applications and maps favored the big companies isolating the small percentage of start-up stores to be discovered by the consumers. We have also learned and observed as the other participant shared that they often buy products in more known stores like MediaMarkt and IKEA.
Reflection:
Through this task, I have further understood how user information is the foundation of UX studies as well as applications. Interviews like the one that we have conducted allow us to collect in-depth information about open-ended questions. I have learned that these tasks are done for users to fully express their opinions on certain ideas that will improve the creation process and development of the applications. The utilization of interviews can be used in other tasks, such as the feedback process and post-testing process of the application. Finally, interviews may also be used when one tries to get the opinion of certain participants when comparing a certain product to an existing product which may be integrative in improving systems, design, and data processing of user studies.

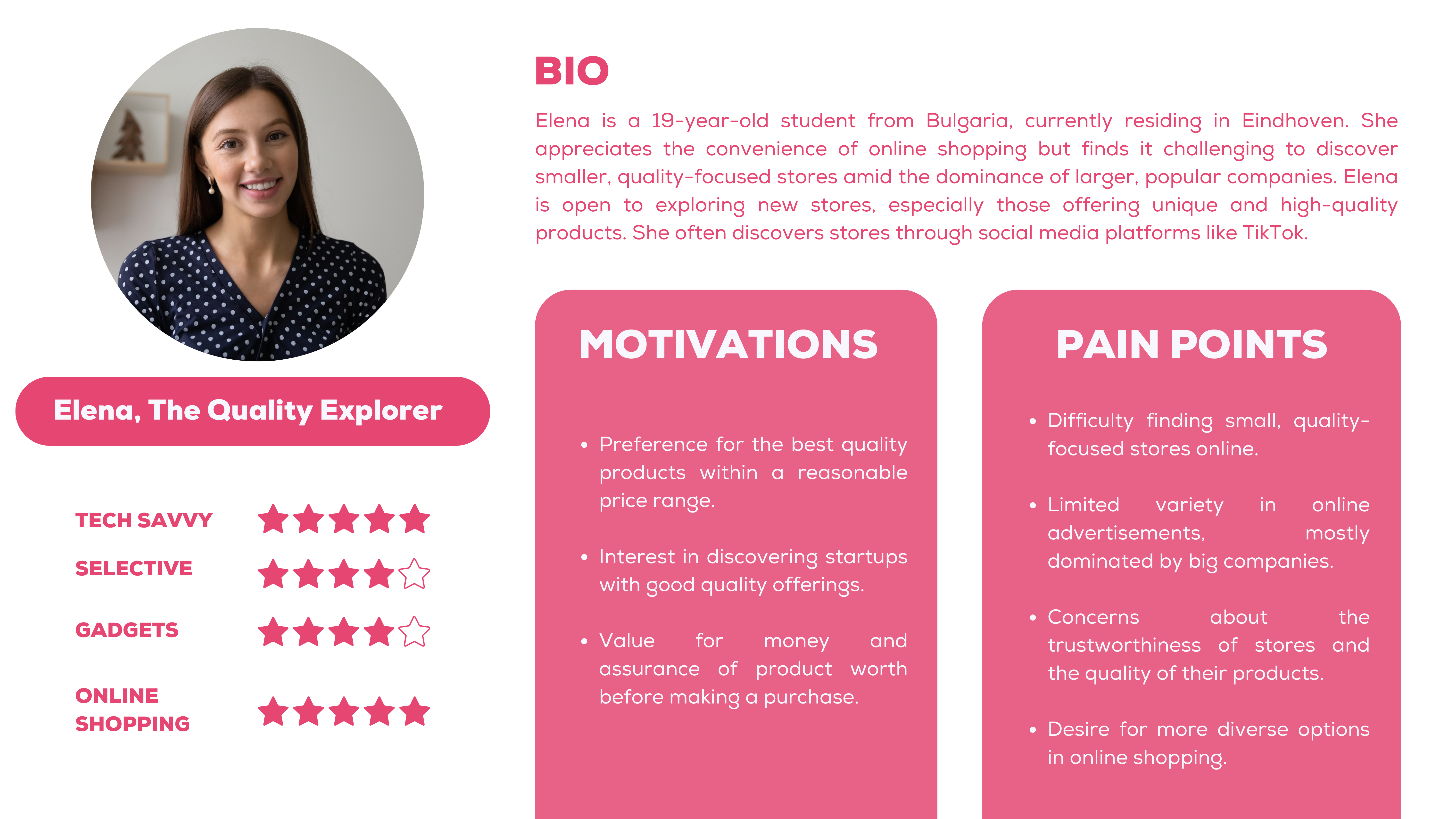
Persona


This activity allowed us to derive certain personas that categorized the respondents based on their answers to the survey and interview questions, which highlighted their pain points and desired features of the website. Furthermore, this activity also allowed us to understand the motivations of users to use a product, one of our participants answered that they have their preference for quality over brand when shopping, and they are interested in applications that may be applied in Eindhoven. Additionally, based on the persona that we have created some of their pain points are the difficulty to discover diverse range of store because they lack exposure. While another pain point was highlighted which was finding small stores that exhibits quality. The creation of personas allowed us to integrate our analysis into the product development process, as user information is transformed into valuable input in our design process.
Reflection:
This activity allows us to understand that there are multiple types of users in the market, and to be able to identify the ideal consumer for the product, we must also set the landscape of the target market, which will allow product development to be filtered faster. Through personas, we understand that we cannot cater to everyone in the market; thus, identifying our consumers allows us to understand the niche in which our product can thrive. The utilization of user personas can be essential in further understanding what the consumer needs; this allows me to become more forward-looking in my next projects. On future projects, I can apply deep analysis of the data I have to further understand what the user preferences are. This makes the design process more efficient, as I can tailor the parts of my product based on consumer interest and suggestions from the analysis. Researchers may use the persona to check if the features of the site based on the ideal consumer are used properly.

Card Sorting



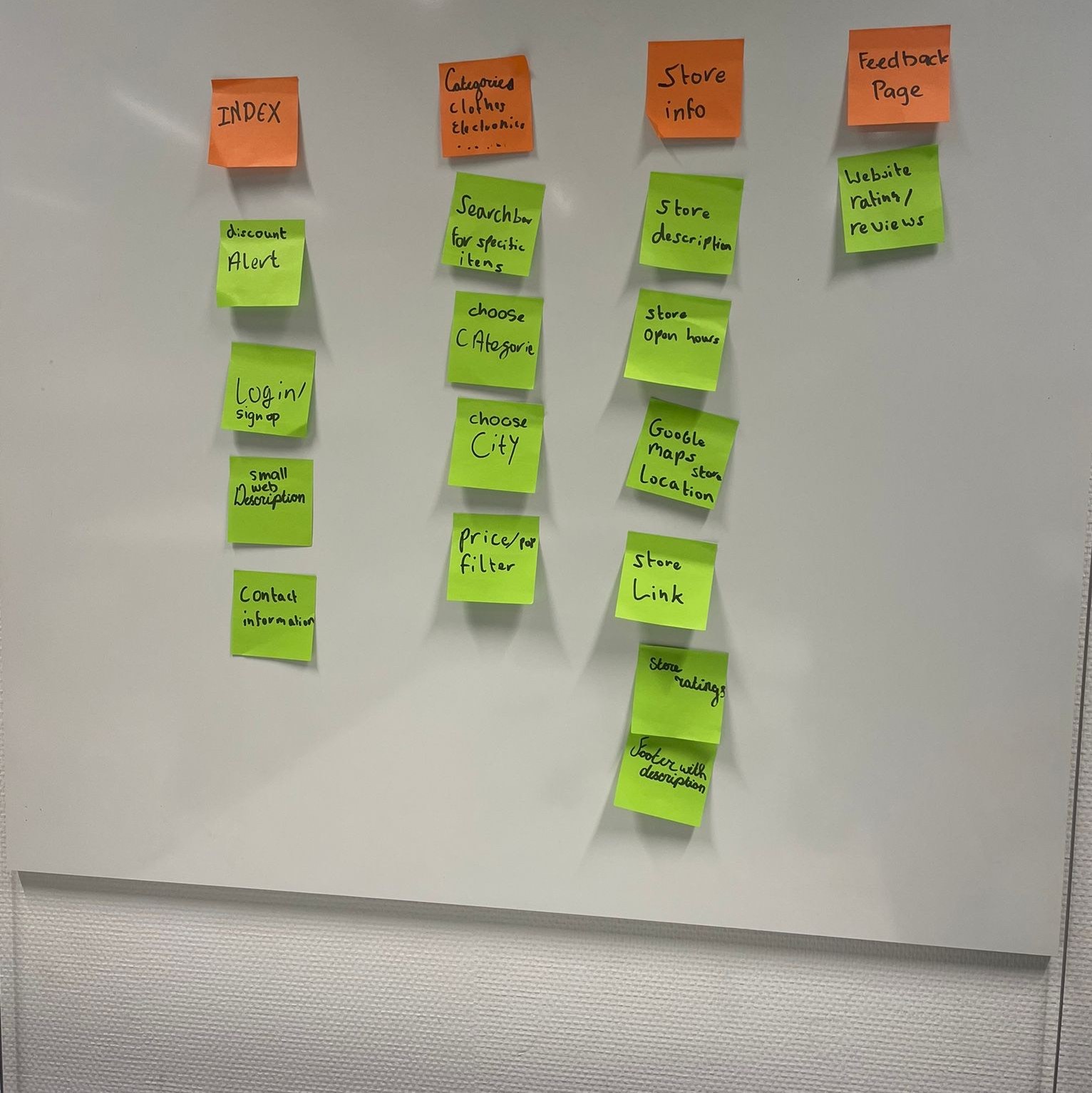
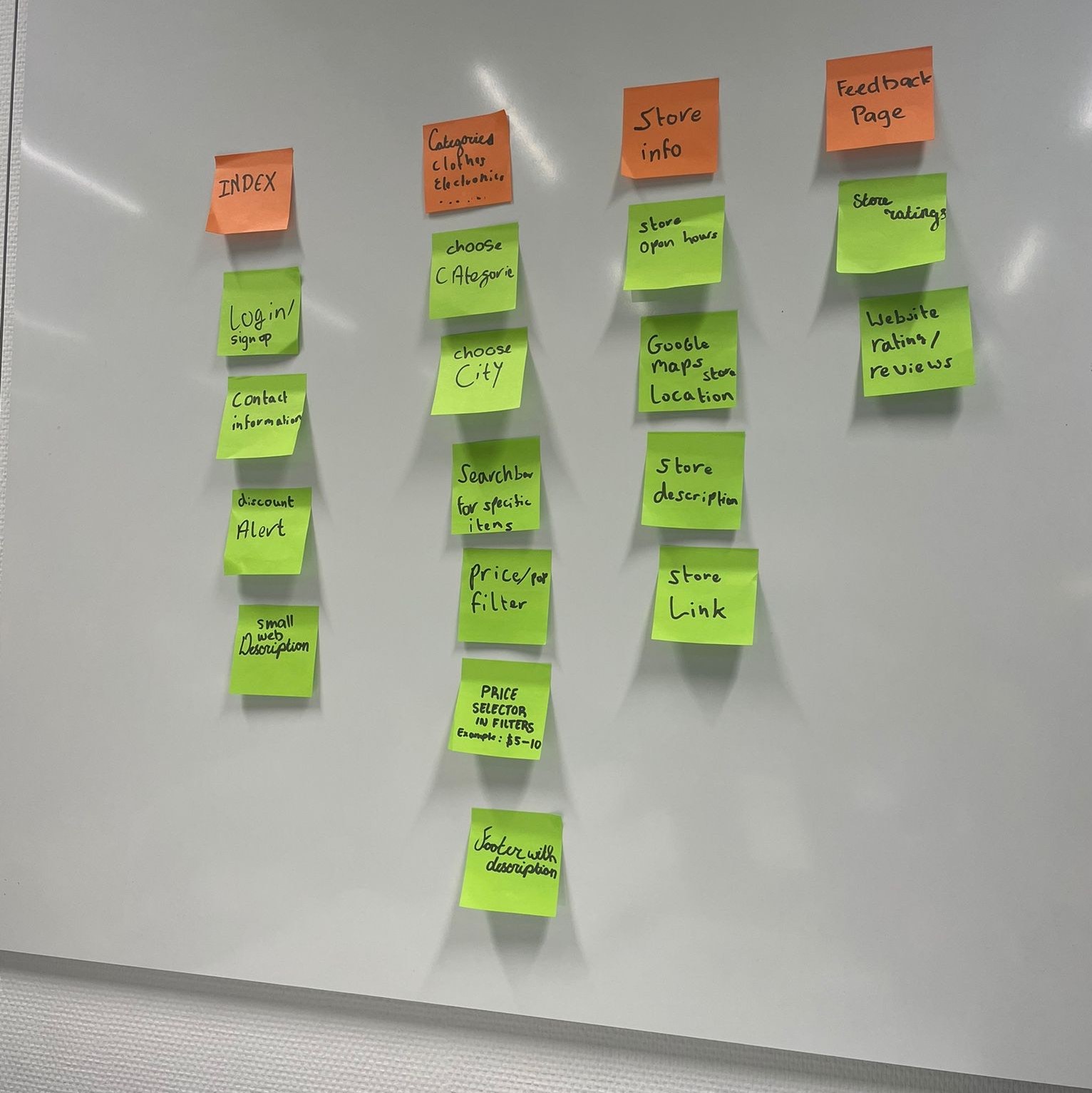
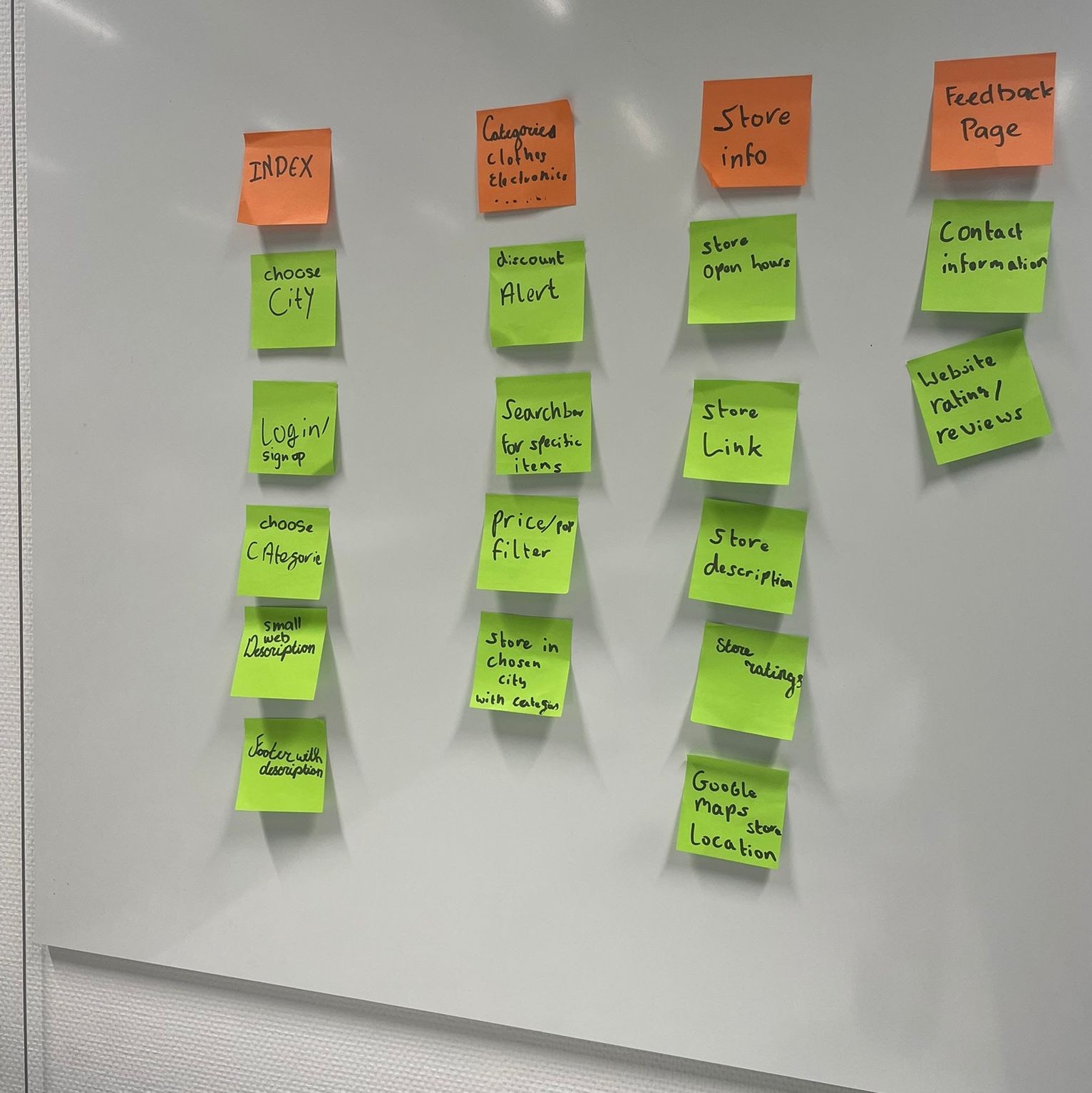
To spearhead the design process of the website, our group conducted a card sorting of the frame-by-frame features of the website. We were able to create a guide and designate the list of outcomes once a consumer presses a certain button that has its corresponding functions. The card sorting is also another way of including the users in the process, since how they categorize each function and idea allowed our group to gather first-hand observation and information on how the website should work to ensure that their ideas and priorities are integrated within the functional process.
From our card sorting experience, we were able to categorize the design on the Index, Categories, Store Info, and Feedback pages. Additionally, we have also added the details in categories; for example, in Store Info, we made sure that the important details such as store hours, store description, and store link were carefully categorized in this section. While other sections also had their meaningful subcategories, our first participant suggested adding a login and sign-up page for index, while our second participant suggested a discount alert and price filter for categories, and finally another participant personally shared how contact information will be useful for the feedback page.
Reflection:
Through the practice of card sorting and collecting firsthand observations on how users should use and interact with the website, this activity allowed us to understand that this is more than just a thought process. I have realized that card sorting is an integrative process as it allows for how qualitative and quantitative data are complementary in user research. Since I should understand direct answers, such as key features of a website, as well as learn to observe what else may be integrated to produce a positive user experience. Thus, through these learnings, card sorting can be further maximized to understand and set user expectations within the website. It is a tool that I may use to validate if the structures and processes that I have created will directly affect the consumer’s experience and feedback. Overall, I believe that card sorting may be useful in my future tasks such as user flow organization, product development, and even in content organization.

Group Project Page

As I work on our Group Project Page, my primary goal is to precisely integrate the specific preferences of our target audience, and it was enjoyable and enriching experience for me. This approach not only ensures that the page aligns seamlessly with user expectations but also transforms the development journey into a rich learning experience. Delving into the nuances of user preferences has not only significantly influenced the overall design and content of our group project page but has also deepened my understanding of development and research practices. This dedicated effort results in a platform finely tuned to meet the diverse requirements and expectations of our end users.

Prototype Testing
This task allowed us to test the prototype website that we have created based on the feedback and ideas from the research from our data collection process, such as the survey, interview, and card sorting activities. This activity is known as prototype testing, where the integrated data within the product is created and launched in a small group, which will be the first users. In our case, the product is the website, and prototype testing is conducted to understand if the design and process align with the users needs and standard expectations through a set of instructions to guide the first users on the website. The series of instructions given in the prototype testing allows new users to understand the context of the website, and this will also give us ideas about what areas of the website can still be improved to allow users to understand certain main features of the product.
Thus, this activity allowed us to validate the design that we have through the information that we have collected in the test. This will amplify the developmental process and ensure that there will be fewer problems spotted as the website is fully developed for public use. This taught us that even within the design and creation of the website, the information, opinion, and expectations of the users are continuously involved.
Reflection:
Overall, prototype testing can be applied to understand the usability and aesthetic impact of the product created. I personally have learned that prototype is essential to reaching the goals and expectations set for our website. Since, prototype testing is also placed to raise and address the primary concerns of future consumers; thus, without prototype testing, website and application updates would not be possible. Prototype testing may also be used to ensure that a certain product is well-functioning based on its design and system before its proper launch to reduce the risk of a negative user experience.